AAA
August 25, 2022, 4:54pm
1
I want to save some information under the Firebase Database and then be able to retrieve it later. For example I want to save the name of a user under their email after they register, so:
APP NAME
Instead, this saves the information for all users on firebase.
TIMAI2
August 25, 2022, 5:20pm
2
Read this:
INTRO
Folks normally get to firebase security after they have already dived in and half created their app. This is the wrong approach. Security needs to be considered from the outset, sort that out first, then the rest will follow...
Why do we need...
and apply your firebase rules as required
AAA
August 25, 2022, 5:26pm
3
Would it be this set of code?
data
ABG
August 25, 2022, 6:45pm
4
This part of the data storage needs this structure in Firebase:
The spouse is not mandatory. I added it for fun.
1 Like
TIMAI2
August 25, 2022, 7:39pm
5
The above will only allow a user to read and write to their own area. No other users can read their data
Note: I am assuming you are using firebase authentication - email and password (@ABG )
1 Like
AAA
August 25, 2022, 9:10pm
6
I want it to be able to read others users data, but not modify it, So:
"rules": {
AAA
August 25, 2022, 9:12pm
7
Yes, something like this. I assume that you can change spouse to other values and add some more values if i wanted to later.
ABG
August 25, 2022, 9:42pm
8
Yes, that is the beauty of Firebase and CloudDB, and a well designed tag/value tree.
1 Like
AAA
August 25, 2022, 10:57pm
9
Not sure why, but it's still saving the info for all users
TIMAI2
August 26, 2022, 5:58am
10
Confirm your users are signing up with firebase authentication please
Have you changed <Project Bucket> to your projectBucket ?
AAA
August 26, 2022, 12:00pm
11
I use firebase authentication but my project bucket is just my app name
TIMAI2
August 26, 2022, 12:45pm
12
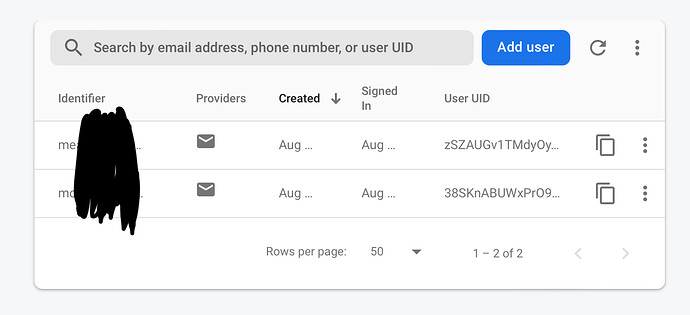
Please show example data saved in the firebase console for at least two authenticated users, with those rules
ABG
August 26, 2022, 1:56pm
14
According to your database contents, you failed to create new branches for each new user.
TIMAI2
August 26, 2022, 2:35pm
15
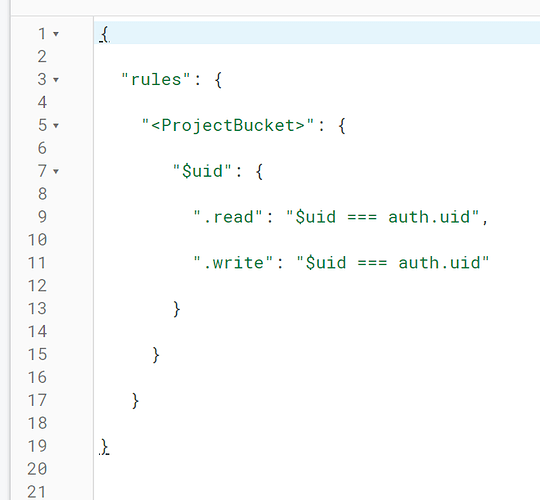
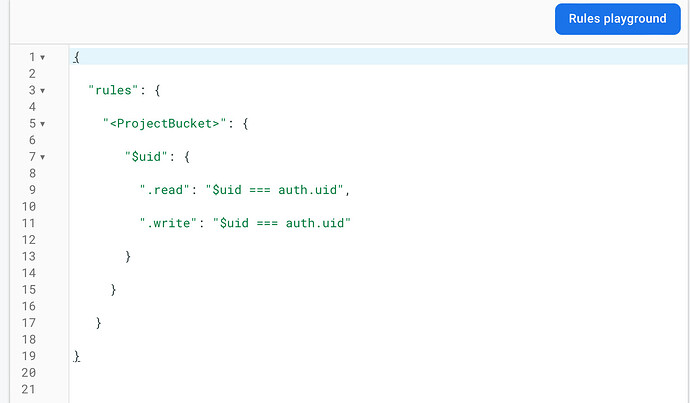
To begin with, your security rules should be set like this:
{
"rules": {
"$uid": {
".read": "$uid === auth.uid",
".write": "$uid === auth.uid"
}
}
}
1 Like
AAA
August 26, 2022, 3:30pm
16
Yes, I’m troubleshooting that now
AAA
August 27, 2022, 12:53am
17
I used the code you provided in the Realtime database rules and it's still not working, still saving data for all users. Could it possibly be my blocks or the way I'm storing it? Because I'm simply just using the call FirebaseDB1 StoreValue and enter a tag that I want the thing I'm storing to go along with it, and when I want I retrieve it using the call FirebaseDB1 get value
TIMAI2
August 27, 2022, 6:47am
18
You cannot use "just" the firebase component with authenticated users. You either need to use an extension, or use the web component with the RESTful api.
I'll point you back to my web component guide - read everything to understand, then apply
INTRO
UPDATE (APR 2022)
Google appear to have recently updated the realtime database, can't find any release notes about the changes that affect this guide. Everything should still work, but the returns in responseContent may be slightly different,...
AAA
August 27, 2022, 2:19pm
19
I read it and I applied the codes from the website into the rules but it's still not working, but for the realtime database JSON codes
TIMAI2
August 27, 2022, 2:41pm
20
Show your relevant blocks, your firebase rules and your firebase data structure from the console