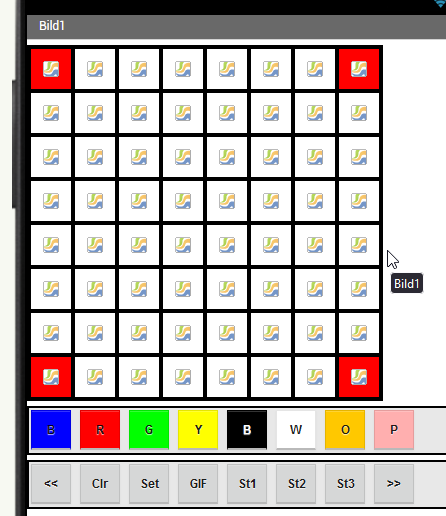
We started a project in school with App Inventor. These are my first experiences with App Inventor. So we should do a project. My idea was to develope an GIF editor. Therefore i would like to edit 8 pictures, each with 64 canvases, save them and play them afterwards in a row. Like a flip book. Also i would like to save 3 animations. (I searched a lot, but couldn't find something similar.)
Possibly over complicated ? Use one canvas and make a grid....
Instead of using multiple screens, why not use a virtual screen?
Hello Andreas
64 frames per image is ambitious. I suggest you use a Horizontal Scroll Arrangement to display thumbnail images and select from there to display one image on one Canvas to edit (each image saved with a short name = it's index, so 001.jpg, 002.jpg etc). When you select an image from the thumbnails, the item of interest is it's index as the file will need to be loaded and set on the Canvas. You can save the images to the App's ASD folder.
When the edit of an image is complete, it will need to be saved as an image file and then loaded back into it's image component - the component can scale the image to a thumbnail.
When all the image frames are ready, you can call either an extension (if there is one) or a JavaScript to assemble the images into a gif animation. For example:
Thanks for the good replies. I will work with your suggestions. But i will need a bit of time. I will let you know if there is an outcome. Have a nice week.