the new error comes up when i use the absolute path to the file (since its the only one that proceeds to the next step basically)
API docs require a sign in....
uhh
Foodvisor Vision.txt (371.2 KB)
convert this to HTML and this should work I am pretty sure (I cant send HTML here)
Not really....
Does it show an example curl command for uploading a file ?
It is also possible that the server is expecting a browser, and you may need to include a user-agent in the headers
nope no example curl command.
The sample code i provided in the post is the only one
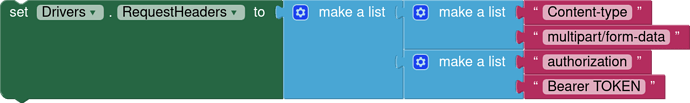
The /analysis endpoint expects your data as multipart/form-data, which is not possible using the web component
Taifun
oh, any workaround for it?
You could try with the webviewer, using the webviewextra extension to allow you to pick files from your shared directories. Could you then use a upload html facility provided by FoodVision? (Alternatively write your own html page and host somewhere - perhaps locally on the device - in the app - if only html/javascript)
oh, so like use that snippet in my own file hosted in the assets folder right? and then get the file data from there? where would the response be generated then
In your web page (you can capture this using the webviewstring)
Ok so i am doing something similar now.
index.txt (489 Bytes)
Here is the website I have created till now. Now what I wanna do is get the analyzed image text and send it back to the app. How can I achieve this?
Upload the image
I think this is {{ analyzedImage.category.name.replace(/_/gi, ' ') }} - {{
probabilityText }} .
<- upload an image hereNutrition profile of the average {{
analyzedImage.category.name.replace(/_/gi, ' ') }}
{{ nutrition.calories }} calories{{ nutrition.fat }}{{ analyzedImage.nutrition.fat.unit }} fat
{{ nutrition.protein }}{{ analyzedImage.nutrition.protein.unit }} protein
{{ nutrition.carbs }}{{ analyzedImage.nutrition.carbs.unit }} carbs
Not sure what I am looking at, doesn't look like a web page to me...
what do you mean by that? like its not working or something else?
I should also clarify that this is another API called spoonacular.
spoonacular recipe and food API -> docs for this
As mentioned above:
If it is not your webpage, you can run a javascript to capture the response