Hello all
This is my new extension.
Description
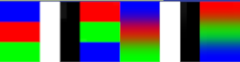
This extension allow you to edit image files and obtain a new image file
I did it because when i wanted to dark an image and blur it befor to set it in layer
I have only found 3 simples extensions :
but edited image was not save in file and was not really background image
so th only way was to use
the probem was it spend lot of time And i didn't succed to do it asynchronous with
With this extension, you can edit image file and get it as an image file
you can also scale it to reduce it and go faster
you can do several editions and get result in a file
You can do all this async in order to not freeze your app
Thanks to Justus Raju because i started with his extension
https://mit-cml.github.io/extensions/data/extensions/ai.cdk.justus.ImageProcessor.aix
I corrected some little bugs and completed it, many thanks
I hope it will be helpful for some of you
Properties

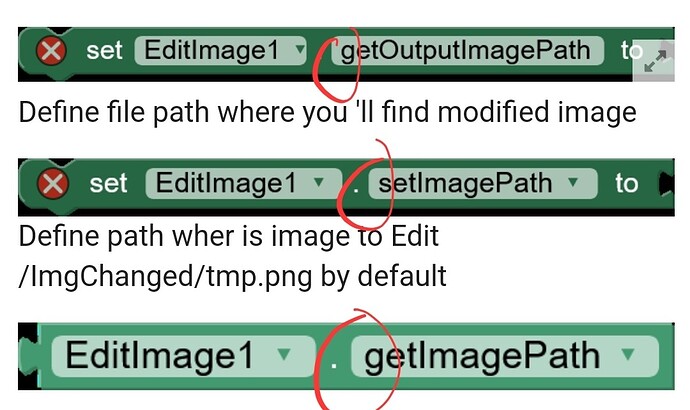
Define file path where you 'll find modified image
/ImgChanged/tmp.png by default

Define path where is image to Edit
can be a path or Assets image

give you file path of modified image
Methods


Blurd image define by filPath
radius must be < 2*min (height, width) -1


Blurd image define by filPath only by column
radius must be < 2*height -1


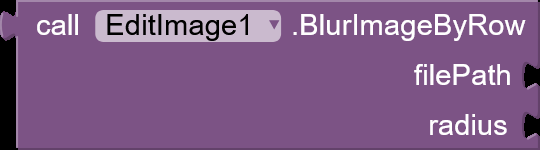
Blurd image define by filePath only by row
radius must be < 2*width -1

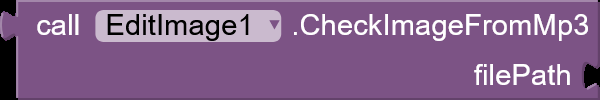
Check if mp3 file contains an image


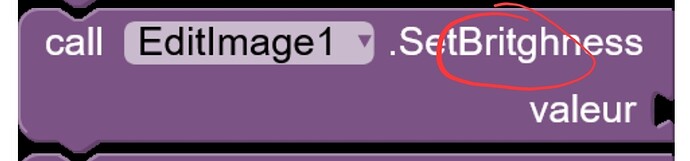
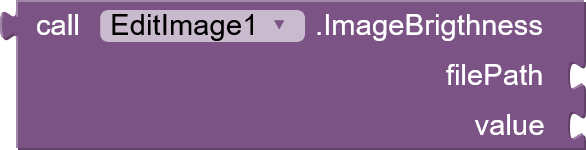
Change brithness of image
0<valeur<1
if 0<valeur<0,5 dark image
If 0,5<valeur<1 claire image


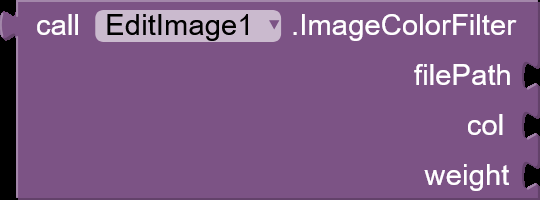
Add a color on image
0<weight<1 if weight=1 only image, iff weight=1 only color





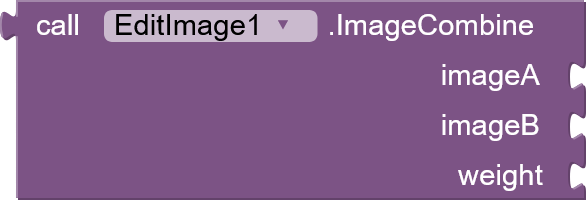
create a combined image from imageA and imgaeB
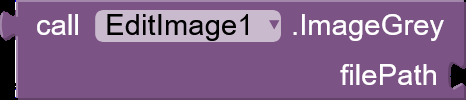
Grey image

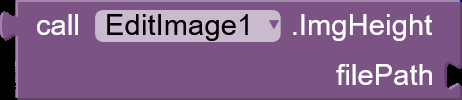
return image height

return image width

Scale image to define width and height

Scale Image to change width and height according to ratio
0<ratio<1
.
.
.
All subsequent blocks do same as previus but on Image seted with « SetImagePath »
you can set several editions without load and save image for each edition
This will save proccessing time
Then you will obtain edited image with « Get ImagePath »









.
.

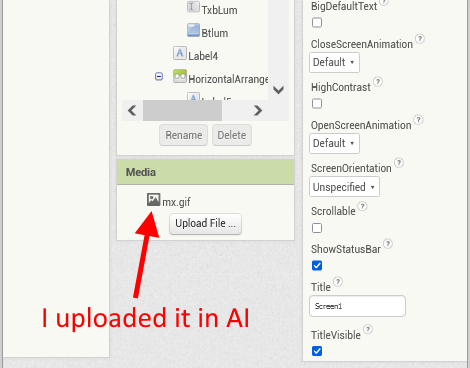
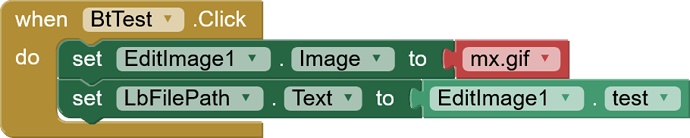
with this block you can set an image from mp3 file to edit it
jml.EditImage.aix (22,1 Ko)
ImageEditor.aia (78,9 Ko)
EditImage.txt (30,4 Ko)