This extension provides a flexible way to create and customize sliders in Android applications, allowing you to control their appearance and behavior through simple methods.
Values and parameters for each function:

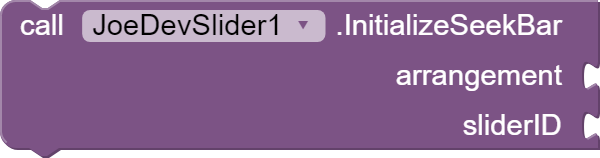
- InitializeSeekBar(HVArrangement arrangement, String sliderID)
- Initializes a
SeekBarwithin a specified arrangement and associates it with a unique identifier (sliderID). - Sets up labels to display the initial and current values.
- Adds the
SeekBarand labels to the specified arrangement.
- Initializes a

- SetStartValueLabel(String sliderID, String text, int color, float size, boolean visible)
- Sets the properties of the label that displays the initial value of the
SeekBar. - Allows adjusting the text (
text), color (color), size (size), and visibility (visible) of the label.
- Sets the properties of the label that displays the initial value of the

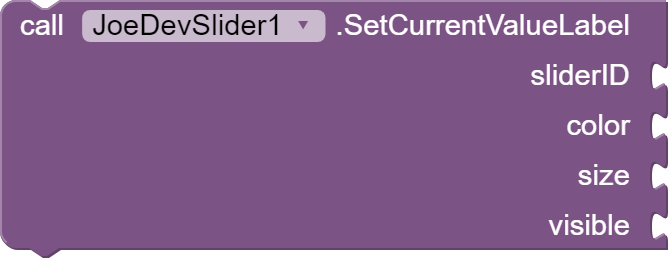
- SetCurrentValueLabel(String sliderID, int color, float size, boolean visible)
- Sets the properties of the label that displays the current value of the
SeekBar. - Allows adjusting the color (
color), size (size), and visibility (visible) of the label.
- Sets the properties of the label that displays the current value of the

- SetSliderRange(String sliderID, double min, double max, double inc)
- Sets the range and increment of the
SeekBar. - Allows defining the minimum value (
min), maximum value (max), and increment (inc) of theSeekBar.
- Sets the range and increment of the

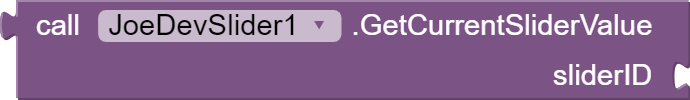
- GetCurrentSliderValue(String sliderID)
- Gets the current value of the
SeekBaridentified bysliderID.
- Gets the current value of the

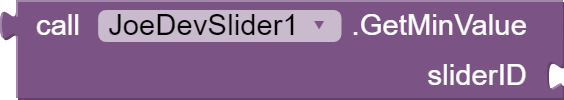
- GetMinValue(String sliderID)
- Gets the minimum value of the
SeekBaridentified bysliderID.
- Gets the minimum value of the

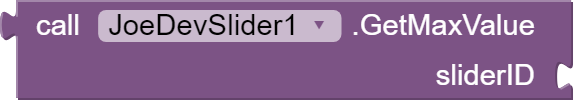
- GetMaxValue(String sliderID)
- Gets the maximum value of the
SeekBaridentified bysliderID.
- Gets the maximum value of the

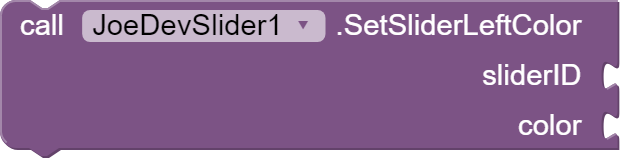
- SetSliderLeftColor(String sliderID, int color)
- Sets the color of the left side of the
SeekBar. - Allows defining the color (
color) of the left side.
- Sets the color of the left side of the

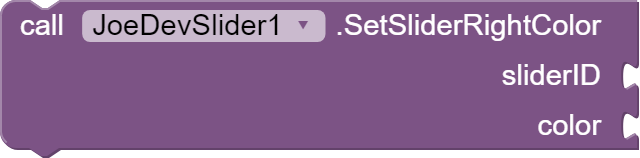
- SetSliderRightColor(String sliderID, int color)
- Sets the color of the right side of the
SeekBar. - Allows defining the color (
color) of the right side.
- Sets the color of the right side of the

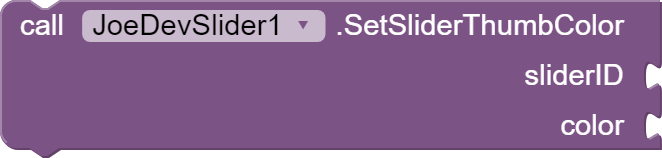
- SetSliderThumbColor(String sliderID, int color)
- Sets the color of the
SeekBarthumb. - Allows defining the color (
color) of the thumb.
- Sets the color of the
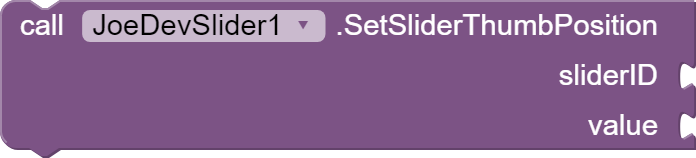
- SetSliderThumbPosition(String sliderID, double value)
- Sets the position of the
SeekBarthumb based on a decimal value. - Allows defining the thumb position (
value).
- Sets the position of the

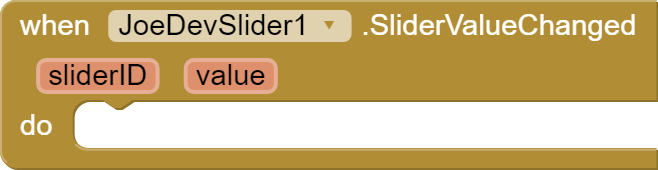
- SliderValueChanged(String sliderID, double value)
- Event triggered when the
SeekBarvalue changes. - Notifies the
SeekBaridentifier (sliderID) and the value (value).
- Event triggered when the

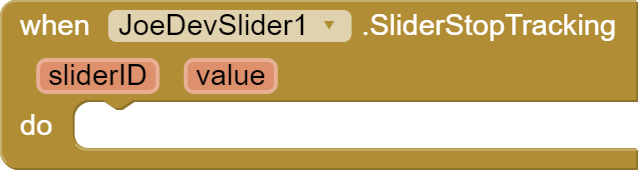
- SliderStopTracking(String sliderID, double value)
- Event triggered when the
SeekBarstops being tracked. - Notifies the
SeekBaridentifier (sliderID) and the value (value).
- Event triggered when the

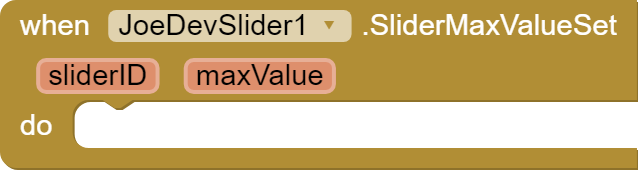
- SliderMaxValueSet(String sliderID, double maxValue)
- Event triggered when the maximum value of the
SeekBaris set. - Notifies the
SeekBaridentifier (sliderID) and the maximum value (maxValue).
- Event triggered when the maximum value of the

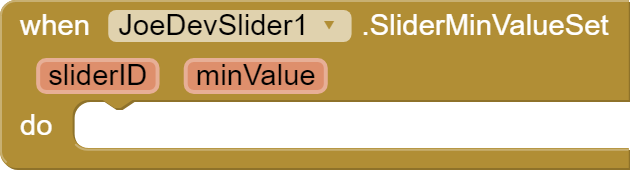
- SliderMinValueSet(String sliderID, double minValue)
- Event triggered when the minimum value of the
SeekBaris set. - Notifies the
SeekBaridentifier (sliderID) and the minimum value (minValue).
- Event triggered when the minimum value of the
Example video:
aia project:
SliderTest.aia (2.9 MB)
Extension:
JoeDevSlider.aix (16.6 KB)
Credits for the extensions used to make the demo:
- I used 'TaifunPlayer' to play the music and get the duration and other functions.
- Extension of: @Taifun
- I used 'TFormat' to get the duration in minutes and seconds of the slider value.
- Extension of: @Anke
Thanks.