You need to refer back to my example which swipes pages to see where you went wrong.
Hello Tim,
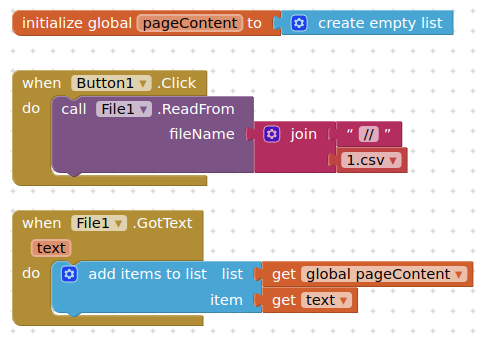
I have checked the blocks again but unfortunately I couldn't find the specific blocks to join it with page content. Can you please specify which block to be easier for me.
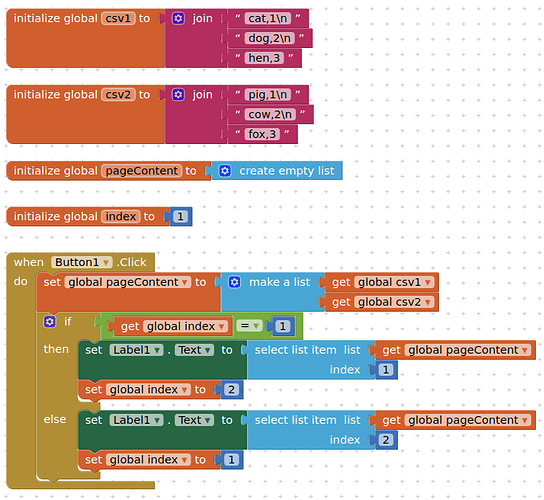
Herewith yet another example of how to set your csv files to pageContent:

Open each csv file that contains your texts and set this to a variable. Add each variable to the pageContent list. Use the previously provided example blocks to build a page swipe model.
(note: I have looked at your blocks, two posts up, I have absolutely no idea what you are doing, especially on the left hand side....)
Therefore, if every single csv file contains 250 lines. For example global csv1 will join 250 blocks and I have 100 csv files. I think it needs a very long time, am I right?
You do not understand my example which shows constructed csv lists from text blocks. Your csv lists will already be constructed in your csv files, you simply extract the content from each physical file and set it to the pageContent list.
In fact, I am completely don't understand how to do it. I am really sorry to tell you that but it is the truth. I put the blocks as you said but I don't know exactly the idea of how to construct these csv files:
2.csv (1.5 KB) 3.csv (200 Bytes) 1.csv (324 Bytes)
List_of_csv_files.csv (36 Bytes)
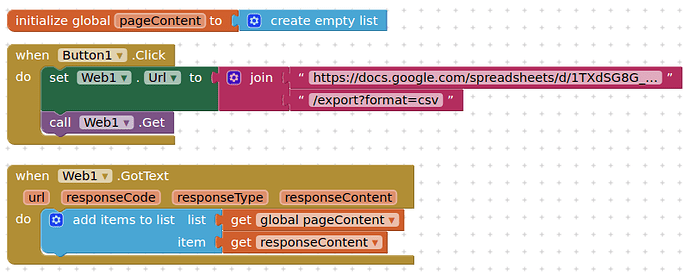
You will probably use one of these two methods:
- Load file content from a csv file (in assets or somewhere on the device...)

- Import the content from a csv file stored on google drive
Hello Tim,
Can you please build the blocks to display the three csvs contents which is in assets because it is really a very difficult for me to do it although it is a very easy for you.
Yes, we tried that last year, no less complicated though...
Hello Tim
Please read the content in the above. Thank you Tim
I have shown you what to do above....
I know that you show the blocks above but still I am facing difficulty to build the blocks same as you have shown me above.
Hello Tim,
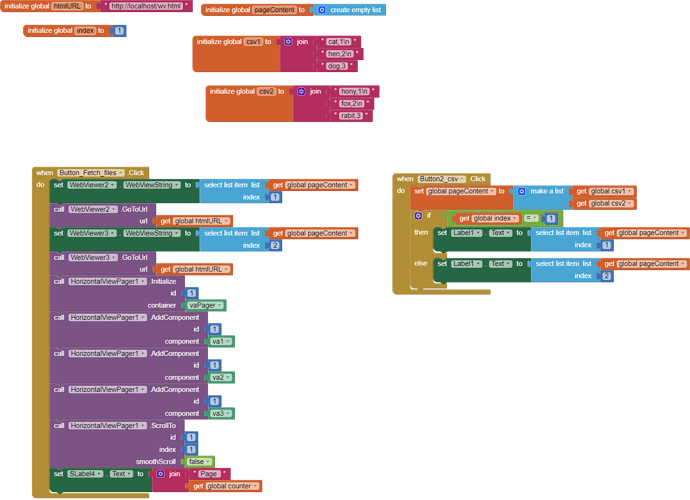
The Next and Previous buttons work fine but when I apply the HorizontalViewPager1, it just give value 1.csv 2.csv 3.csv 4.csv.
So can you please have a look to it if you have a time.
I have removed the blocks in .aia and I just kept the components in order to see that it works fine with The Next and Previous buttons.
You have not included ANY blocks to handle page swiping ?
Not sure why you need Next and Previous buttons if the whole idea was to be able to swipe back and forth (as shown in my previous demo) ?
This (your) topic is about swiping between pages
Hello Tim,
I have included the blocks to handle page swiping now. Please see the aia now.
I have put the blocks of Next and Previous buttons in order to show you that it works fine with Next and Previous buttons but when I include the blocks to handle page swiping it doesn't work by using this method.
slideshow_swipe_try_6.aia (72.4 KB)
You should return to my swiping example that works and examine the blocks and the methods, then apply these to your existing project. Again, I am no sure why you need the buttons if you have swiping working.
Hello Tim,
Believe me I just put the buttons in order to show you that they are working fine and then I will remove them. In addition, I have tested your swiping example and it works. I just need to apply it in my project but I couldn't because there are 3 webviewer and I confused how can I call the csvs one by one like your example.
Hello Tim,
I have tried by all my effort but unfortuntely I could not be able to apply your example to my project. I think Do you think it is possible to apply your example in my project because I think it is a very difficult to
put csvs files like your example.
Please advise me Tim
It is time to close this topic now....