ABG
September 13, 2023, 6:37pm
1
This thread is a collection of broken Table Arrangement .scm JSON subtrees, in support of ideas as to how to fix them and how to avoid problems with them in the future.
Thanks to the author of APP_03, whose copy/paste fumbles created these.
Individual posts will deal with separate problems.
1 Like
ABG
September 13, 2023, 6:49pm
2
$Name: TableArrangement7
$Type: TableArrangement
$Version: '1'
Columns: '3'
Width: '-1100'
Rows: '1'
Uuid: '-654697837'
$Components:
-
$Name: Label51
$Type: Label
$Version: '5'
Column: '0'
Width: '-1033'
Row: '0'
Uuid: '390073142'
-
$Name: Label52
$Type: Label
$Version: '5'
Column: '2'
Width: '-1033'
Row: '0'
Uuid: '910850382'
-
$Name: Button1
$Type: Button
$Version: '7'
BackgroundColor: &HFFFFFF00
Column: '0'
FontBold: True
Width: '-1033'
Row: '0'
Text: refresh
Uuid: '348438134'
-
This looks simple:
Notice how two of the three items are asking to be in the same cell (0,0).
I call this pattern mermaid pants.
(Temu)
ABG
September 13, 2023, 7:17pm
3
$Name: manhinh_manual
$Type: TableArrangement
$Version: '1'
Columns: '8'
Width: '-2'
Rows: '3'
Uuid: '-2079434562'
Visible: False
$Components:
-
$Name: Label53
$Type: Label
$Version: '5'
Column: '1'
FontBold: True
FontSize: '16'
Height: '-2'
Row: '0'
Text: Máy Bơm
Uuid: '-302745476'
-
$Name: Label66
$Type: Label
$Version: '5'
Column: '0'
Width: '-1005'
Row: '0'
Uuid: '372597190'
-
$Name: ON_BOM
$Type: Button
$Version: '7'
BackgroundColor: &H00B0FFE1
Column: '3'
Height: '42'
Width: '42'
Image: power-on.png
Row: '0'
Uuid: '-1226697516'
-
$Name: OFF_BOM
$Type: Button
$Version: '7'
Column: '5'
Height: '42'
Width: '42'
Image: power-off.png
Row: '0'
Uuid: '-327439081'
-
$Name: Label67
$Type: Label
$Version: '5'
Column: '4'
Width: '-1003'
Row: '0'
Uuid: '-2026281730'
-
$Name: Label68
$Type: Label
$Version: '5'
BackgroundColor: &H00B0FFE1
Column: '2'
Height: '-2'
Width: '-1003'
Row: '0'
Uuid: '-98965711'
-
$Name: Label60
$Type: Label
$Version: '5'
BackgroundColor: &H00B0FFE1
Column: '1'
FontBold: True
FontSize: '16'
Height: '-2'
Row: '2'
Text: Đèn
Uuid: '-1193344989'
-
$Name: ON_DEN
$Type: Button
$Version: '7'
BackgroundColor: &H00B0FFE1
Column: '3'
Height: '42'
Width: '42'
Image: power-on.png
Row: '2'
Uuid: '-765214770'
-
$Name: OFF_DEN
$Type: Button
$Version: '7'
Column: '5'
Height: '42'
Width: '42'
Image: power-off.png
Row: '2'
Uuid: '-677971252'
-
$Name: BOM_BOX
$Type: Label
$Version: '5'
BackgroundColor: &HFFFFFFFF
Column: '7'
FontBold: True
FontSize: '18'
Width: '-1020'
Row: '0'
TextAlignment: '1'
TextColor: &HFF0000FF
Uuid: '-1297015242'
-
$Name: Label72
$Type: Label
$Version: '5'
Column: '6'
Width: '-1004'
Row: '1'
Uuid: '-1938206331'
-
$Name: DEN_BOX
$Type: Label
$Version: '5'
BackgroundColor: &HFFFFFFFF
Column: '7'
FontBold: True
FontSize: '18'
Width: '-1020'
Row: '2'
TextAlignment: '1'
TextColor: &HFF0000FF
Uuid: '433559221'
-
$Name: Label69
$Type: Label
$Version: '5'
BackgroundColor: &H00B0FFE1
Column: '0'
Height: '-2'
Width: '-1004'
Row: '0'
Uuid: '-1733278091'
-
$Name: Label73
$Type: Label
$Version: '5'
Column: '4'
Height: '-2'
Width: '-1004'
Row: '0'
Uuid: '-859786527'
-
$Name: Label74
$Type: Label
$Version: '5'
Column: '4'
Height: '-2'
Row: '2'
Uuid: '-1016559829'
-
$Name: Label75
$Type: Label
$Version: '5'
BackgroundColor: &H00B0FFE1
Column: '0'
Height: '-2'
Row: '2'
Uuid: '-275910417'
-
$Name: Label76
$Type: Label
$Version: '5'
BackgroundColor: &H00B0FFE1
Column: '2'
Height: '-2'
Row: '2'
Uuid: '-1524854285'
This has 3 rows, 8 columns.
So this has multiple subcomponents in the same cell (0,0) too.
ABG
September 13, 2023, 8:11pm
7
$Name: TableArrangement14
$Type: TableArrangement
$Version: '1'
Column: '0'
Width: '-1100'
Row: '1'
Rows: '1'
Uuid: '2072018724'
$Components:
-
$Name: TextBox3
$Type: TextBox
$Version: '6'
BackgroundColor: &HFF00FF00
Column: '0'
FontBold: True
FontItalic: True
Height: '-1006'
Width: '-1050'
Hint: Giá trị ánh sáng ON
Row: '0'
TextAlignment: '1'
TextColor: &HFF000000
Uuid: '1763568584'
-
$Name: TextBox4
$Type: TextBox
$Version: '6'
BackgroundColor: &HFFFF0000
Column: '1'
Height: '-1006'
Width: '-1050'
Hint: Giá trị ánh sáng OFF
Row: '0'
TextAlignment: '1'
TextColor: &HFF000000
Uuid: '1606938252'
For this Table Arrangement nested inside another Table Arrangement,
ABG
September 13, 2023, 8:16pm
8
-
$Name: TableArrangement13
$Type: TableArrangement
$Version: '1'
Column: '0'
Columns: '1'
Row: '2'
Uuid: '-994695147'
$Components:
-
$Name: Label83
$Type: Label
$Version: '5'
Column: '0'
FontBold: True
FontSize: '19'
Width: '-2'
Row: '0'
Text: ĐÈN
TextAlignment: '1'
Uuid: '257372705'
-
$Name: TableArrangement14
$Type: TableArrangement
$Version: '1'
Column: '0'
Width: '-1100'
Row: '1'
Rows: '1'
Uuid: '2072018724'
$Components:
-
$Name: TextBox3
$Type: TextBox
$Version: '6'
BackgroundColor: &HFF00FF00
Column: '0'
FontBold: True
FontItalic: True
Height: '-1006'
Width: '-1050'
Hint: Giá trị ánh sáng ON
Row: '0'
TextAlignment: '1'
TextColor: &HFF000000
Uuid: '1763568584'
-
$Name: TextBox4
$Type: TextBox
$Version: '6'
BackgroundColor: &HFFFF0000
Column: '1'
Height: '-1006'
Width: '-1050'
Hint: Giá trị ánh sáng OFF
Row: '0'
TextAlignment: '1'
TextColor: &HFF000000
Uuid: '1606938252'
-
This is the parent Table Arrangement of the prior posts' Table Arrangement.
ABG
September 13, 2023, 8:29pm
9
$Name: manhinh_auto_cambien
$Type: TableArrangement
$Version: '1'
Width: '-2'
Rows: '3'
Uuid: '226714163'
Visible: False
$Components:
-
$Name: TableArrangement10
$Type: TableArrangement
$Version: '1'
Column: '0'
Columns: '1'
Width: '-1100'
Row: '0'
Uuid: '-1286139858'
$Components:
-
$Name: TableArrangement12
$Type: TableArrangement
$Version: '1'
Column: '0'
Row: '1'
Rows: '1'
Uuid: '-1548115738'
$Components:
-
$Name: TextBox1
$Type: TextBox
$Version: '6'
BackgroundColor: &HFF00FF00
Column: '0'
FontBold: True
FontItalic: True
FontSize: '14'
Height: '-1006'
Width: '-1050'
Hint: Giá trị độ ẩm đát ON
Row: '0'
TextAlignment: '1'
TextColor: &HFF000000
Uuid: '1844179721'
-
$Name: TextBox2
$Type: TextBox
$Version: '6'
BackgroundColor: &HFFFF0000
Column: '1'
FontBold: True
FontItalic: True
FontSize: '14'
Height: '-1006'
Width: '-1050'
Hint: Giá trị độ ẩm đât OFF
Row: '0'
TextAlignment: '1'
Uuid: '-1248140415'
-
$Name: Label82
$Type: Label
$Version: '5'
Column: '0'
FontBold: True
FontSize: '19'
Row: '0'
Text: BƠM
TextAlignment: '1'
Uuid: '1962749516'
-
This triple decker nested Table Arrangement stack alternates between missing Columns and Rows attributes.
ABG
September 13, 2023, 8:36pm
10
-
$Name: manhinh_auto_time
$Type: TableArrangement
$Version: '1'
Columns: '5'
Width: '-2'
Rows: '5'
Uuid: '1198558126'
$Components:
-
$Name: Label88
$Type: Label
$Version: '5'
Column: '0'
Width: '6'
Row: '0'
Uuid: '2136189029'
-
$Name: TimePicker2
$Type: TimePicker
$Version: '4'
BackgroundColor: &HFFFFC800
Column: '3'
FontBold: True
FontSize: '14'
Row: '0'
Shape: '1'
Text: Thời gian tắt bơm
TextColor: &HFF000000
Uuid: '-688506230'
-
$Name: TimePicker1
$Type: TimePicker
$Version: '4'
BackgroundColor: &HFF00FFFF
Column: '1'
FontBold: True
FontSize: '14'
Row: '0'
Shape: '1'
Text: Thời gian bật bơm
TextColor: &HFF000000
Uuid: '-485827687'
-
$Name: TimePicker3
$Type: TimePicker
$Version: '4'
BackgroundColor: &HFF00FFFF
FontBold: True
FontSize: '14'
Shape: '1'
Text: Thời gian bật bơm
TextColor: &HFF000000
Uuid: '-609903655'
-
$Name: TimePicker4
$Type: TimePicker
$Version: '4'
BackgroundColor: &HFFFFC800
Column: '3'
FontBold: True
FontSize: '14'
Row: '2'
Shape: '1'
Text: Thời gian tắt đèn
TextColor: &HFF000000
Uuid: '-1939318873'
-
$Name: Label90
$Type: Label
$Version: '5'
Column: '2'
Width: '-1001'
Row: '0'
Uuid: '-741378348'
-
$Name: Label91
$Type: Label
$Version: '5'
Column: '1'
Height: '-1005'
Row: '1'
Uuid: '-481420139'
-
This roomy Table Arrangement has 5 rows and 5 columns.
ABG
September 13, 2023, 8:40pm
11
$Name: iconclock
$Type: TableArrangement
$Version: '1'
Width: '-2'
Uuid: '1853524094'
Visible: False
$Components:
-
$Name: Image5
$Type: Image
$Version: '6'
Column: '1'
Height: '70'
Width: '70'
Picture: clock.png
Row: '0'
Uuid: '-78790604'
-
$Name: Label92
$Type: Label
$Version: '5'
Column: '0'
Width: '-1040'
Row: '0'
Uuid: '-1943924102'
-
$Name: Label93
$Type: Label
$Version: '5'
Column: '1'
Height: '-1003'
Row: '1'
Uuid: '-210533348'
-
This Table Arrangement lacks both a row and column count.
Boban
September 13, 2023, 8:40pm
12
From the fixed one, I took a blind guess
I prefer doing i this way, easier to see where is missing..
ABG
September 13, 2023, 8:55pm
13
-
$Name: TableArrangement6
$Type: TableArrangement
$Version: '1'
Columns: '3'
Width: '-2'
Uuid: '628783032'
$Components:
-
$Name: VerticalArrangement4
$Type: VerticalArrangement
$Version: '4'
AlignHorizontal: '3'
AlignVertical: '2'
BackgroundColor: &HFFC5BEFF
Column: '0'
Height: '-1008'
Width: '-1050'
Row: '0'
Uuid: '-1710711804'
$Components:
-
$Name: Label41
$Type: Label
$Version: '5'
FontBold: True
FontSize: '15'
Text: Nhiệt độ không khí
TextAlignment: '1'
TextColor: &HFF0000FF
Uuid: '2087112353'
-
$Name: NDKK_BOX
$Type: Label
$Version: '5'
FontBold: True
FontSize: '15'
Height: '25'
Width: '-2'
TextAlignment: '1'
Uuid: '1728121216'
-
$Name: VerticalArrangement5
$Type: VerticalArrangement
$Version: '4'
AlignHorizontal: '3'
AlignVertical: '2'
BackgroundColor: &HFFFFC800
Column: '1'
Height: '-1008'
Width: '-1050'
Row: '0'
Uuid: '-554057164'
$Components:
-
$Name: Label42
$Type: Label
$Version: '5'
FontBold: True
FontSize: '15'
Text: Độ ẩm không khí
TextAlignment: '1'
TextColor: &HFF0000FF
Uuid: '1595810365'
-
$Name: DAKK_BOX
$Type: Label
$Version: '5'
FontBold: True
FontSize: '15'
Height: '25'
Width: '-2'
TextAlignment: '1'
Uuid: '2025010315'
-
$Name: VerticalArrangement6
$Type: VerticalArrangement
$Version: '4'
AlignHorizontal: '3'
AlignVertical: '2'
BackgroundColor: &HFFFFAFAF
Column: '0'
Height: '-1008'
Width: '-1050'
Row: '1'
Uuid: '1088484750'
$Components:
-
$Name: Label44
$Type: Label
$Version: '5'
FontBold: True
FontSize: '15'
Text: Độ ẩm đất
TextAlignment: '1'
TextColor: &HFF0000FF
Uuid: '558683148'
-
$Name: DAD_BOX
$Type: Label
$Version: '5'
FontBold: True
FontSize: '15'
Height: '30'
Width: '-2'
TextAlignment: '1'
Uuid: '1400177272'
-
$Name: VerticalArrangement7
$Type: VerticalArrangement
$Version: '4'
AlignHorizontal: '3'
AlignVertical: '2'
BackgroundColor: &HFFFFFFFF
Column: '1'
Height: '-1008'
Width: '-1050'
Row: '1'
Uuid: '-261789865'
$Components:
-
$Name: Label46
$Type: Label
$Version: '5'
FontBold: True
FontSize: '15'
Text: Ánh sáng
TextAlignment: '1'
TextColor: &HFF0000FF
Uuid: '-1585739549'
-
$Name: AS_BOX
$Type: Label
$Version: '5'
FontBold: True
FontSize: '15'
Height: '30'
Width: '-2'
TextAlignment: '1'
Uuid: '1188801137'
-
TableArrangement6 lacks a row count.
ABG
September 13, 2023, 9:18pm
15
To summarize the preceding posts, I found
missing row and column counts in nested Table Arrangements
missing row and column attributes in some Table Arrangement subcomponents
overlapping (row,column) values for subcomponents of the same Table Arrangement
Compared to the Horizontal and Vertical Arrangements, the Table Arrangement is a brittle tangle of inter-component cross references.
The functionality of a (m,n) Table Arrangement could instead be attained by inserting a Vertical Arrangement containing m Horizontal Arrangements, each containing n Vertical Arrangements.
Just to be clear, App Inventor does not store values when they are the default (otherwise projects would be absolutely huge). So if you don't see a "Rows" or "Columns" value, those both default to 2. Row and Column default to -1, so this in theory should never happen if the component is dropped into the table arrangement (since there is no such row/column -1 in the UI). As for the others, they are bugs that will just need to be squashed some day.
3 Likes
ABG
September 14, 2023, 7:02pm
19
(Test post)Screen1 - Copy.txt (17.8 KB)
Note to self: Yes, if I rename the extracted .scm file to a .text file, and copy the URL of the attachment into a text block in my analysis app.
This mitigates having to load the .scm file through a Media upload and breaks through my devices' cloistered file system walls.
ABG
September 19, 2023, 2:22am
20
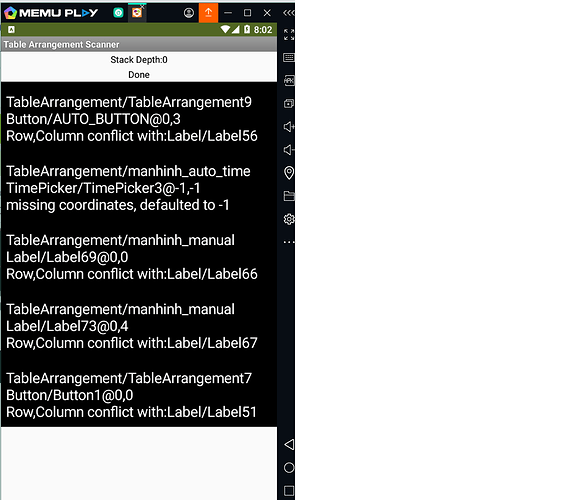
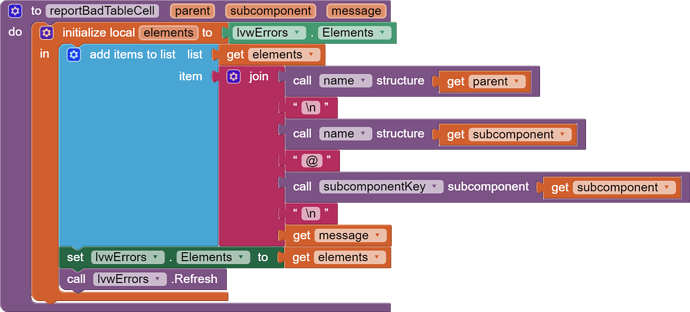
For future reference when another broken Table Arrangement comes along, here is an AI2 app to download a broken .scm file from this board, and report on its Table Arrangement anomalies. The sample run is off the file in my prior post, Screen1.scm of APP_03.
Table_Arrangement_Scanner.aia (12.0 KB)
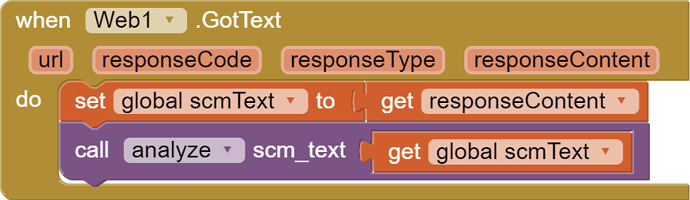
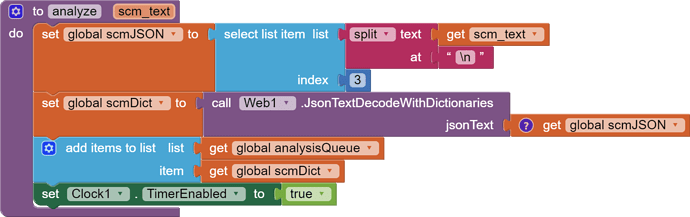
The app downloads an unzipped .scm file, trims three lines of non-JSON, and extracts the remains as a dictionary (Form).
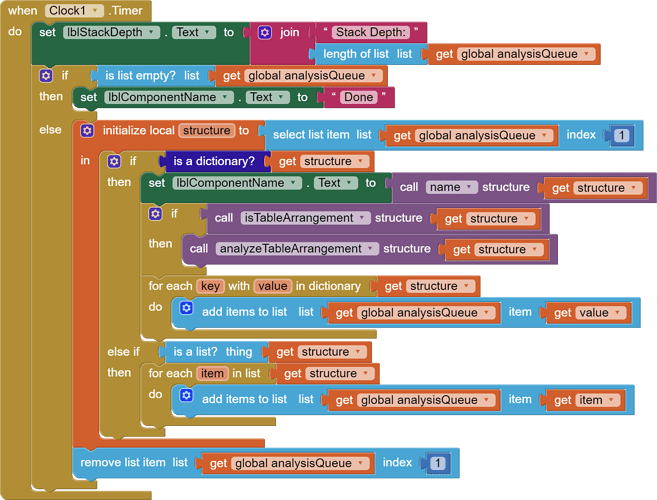
Because there's a lot of work to do, I used a global list to act as a work queue for the analysis, one object per item, starting from the Form. I use a Clock Timer to process each object, and to show progress.
I did not pay too much attention to which parts of each object I stacked, since they would all be reached eventually and the sub-objects would eventually come up for analysis.
Since I remove the top of my queue each cycle, it must eventually deplete, and we are done.
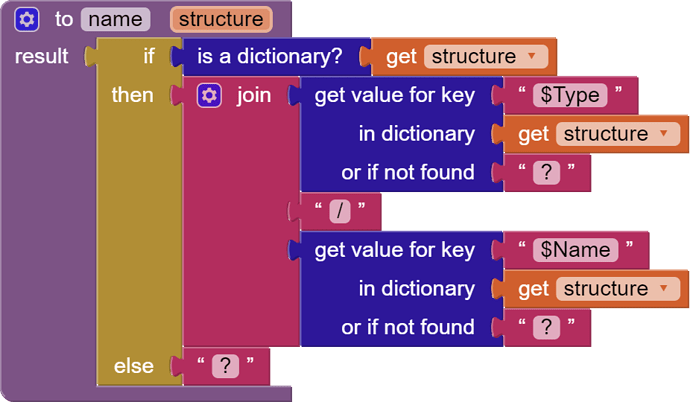
I add the component type to each name I extract, to insure uniqueness.
We are only interested in TableArrangements in this little app.
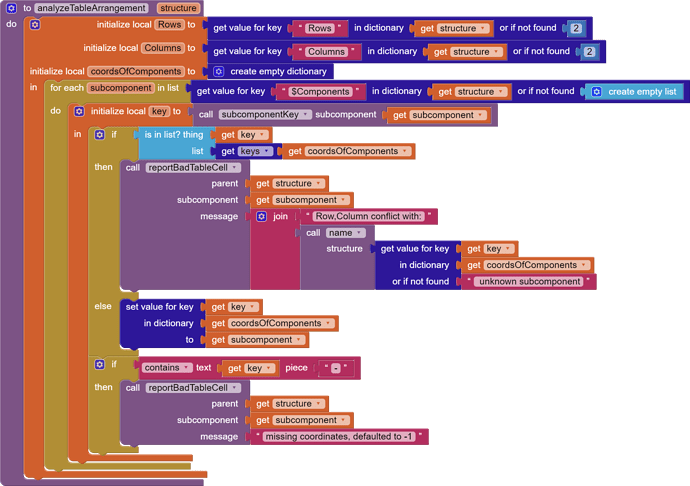
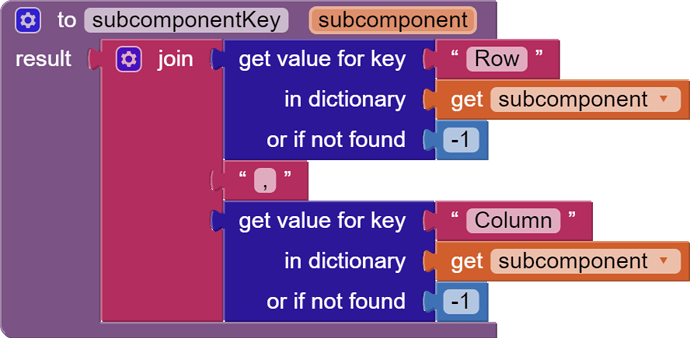
We collect all the subcomponents of the Table Arrangements, and build up a dictionary of all its (row,column) pairs and their components.
1 Like