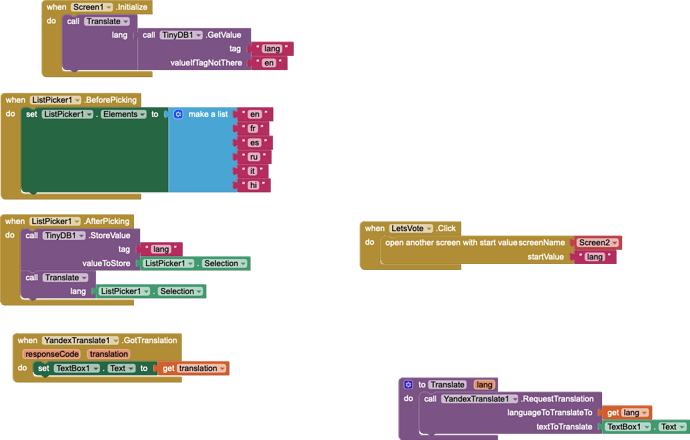
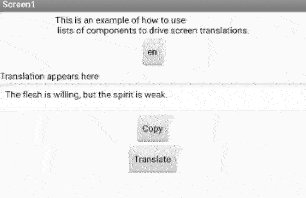
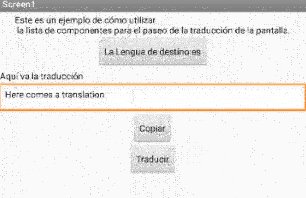
How do I get my app to translate multiple entities to include text boxes and buttons? I am able to get it to translate either the text box or the button but not both at the same time. I have attached my screenshots and blocks.
Either make two calls to the translator, one for each component, or combine them, separated by a specific character like |, and then split the resulting translations at that character. (not tested)
This would be a good time to use the Every Textbox and Every Label generic blocks in separate loops
See
for a sample

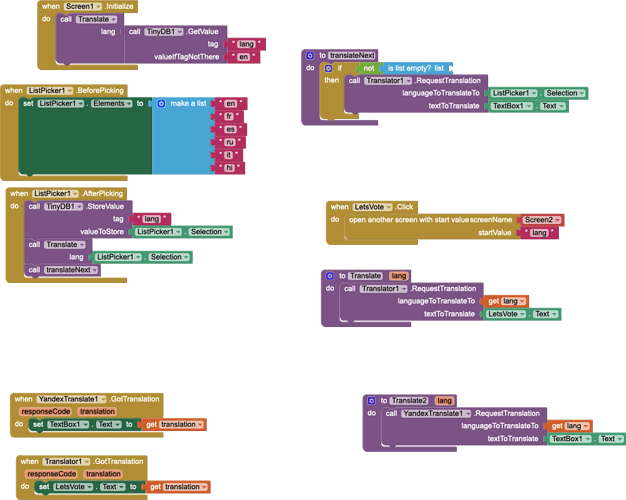
I am not following the logic of this example. If I can get it to translate one component on the screen, do I need to clear the previous input and then call another translate function? I am attaching the screen and my blocks thus far. It seems as though I am really close.
-
How many text values / components in your app require translation?
-
Can you confirm it is just six languages you wish to translate to?
If the total of 1. is not significant, it may be better to handle the translation inside the app with lists/dictionaries.
I have 19 text boxes, 14 buttons, and 3 pickers that I would like to translate throughout different screens on my app.
The languages to translate to can be more or less. I want to be able to use the app for a variety of languages thus the reason for using Translator.
You have enough components that you will need to use lists for keeping track of the translations, like I do in Translating Multiple Texts - #5 by ABG
To use my code, you would have to customize your own copy of the global table componentsToTranslate.
P.S. Using the EVERY Component blocks, it should be possible to generate that list automatically at run time.
What do you want to translate in the textboxes? The text set by you? User input? Hint? Or do you mean labels?
How many items in each of the pickers? What type of pickers, list picker, list iew, spinner, other?
I would like to translate the text in the text box. I have instructions in the text box that I want the user to be able to follow.
I would like for the label on the picker to be translated.
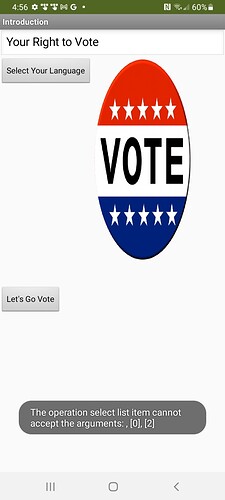
What are index 1 and 2? I get an error message that states operation select list cannot accept the arguments.
Show your blocks and the exact error message.
Have you studied How To Use Lists yet from
I use a two column table in my sample, to keep track of the next component to be updated with the translation results after the translation comes back. Two items are needed to update the next component:
- a code to tell me what type of component it is (B = button, L = Label, etc), and
- the component block
If you don't know how to build a two column table, read the introductory articles in the FAQ.
If your text, no matter in a textbox or a label, is fixed, why you need a translator real-time? Just hard code the text in different languages.
You have an empty socket in your translate next procedure.
Thank you! That was the fix needed.
Would I be able to process the translations to other pages in my app without having to select another translate button?
What do you mean by pages?
- Arrangements, yes.
- Screens, no.
You could deal with this with some TinyDB record keeping, to cache all those expensive translations between runs and across screens.
Assume you code your base app with English (en) text in the components.
Keep a TinyDB tag LANGUAGE with value en/fr/ru/es/... for the last requested target language in any screen, default en.
Use a separate TinyDB NameSpace to hold every translation result you get back from the translator in that NameSpace's language.
So namespace es (for Spanish) would have (among other tag/values)
tag / value
OK / Si
Good / Bueno
(that's all my Spanish)
and namespace ru could have
slow / medleno
...
Before requesting any translation of a piece of text, look in that namespace to see if there is a translation on file.
After getting a translation back from the translator, stash the original and translated text under the appropriate language NameSpace.
When switching Screens, run a copy of the translate everything code (customized for that screen) in Screen.Initialize, taking advantage of the TinyDB caches if available.
What is implied by the translate everything code?
That's the code I supplied in Translating Multiple Texts - #5 by ABG
supplements by another global table with components for the current screen.