Hi, I have a question. I want to play a video after launching an app. To do this, I uploaded a video in ai2 and made it play, but unfortunately the controls are displayed when touching the display and I want to prevent that. In a post from 2020 I read that this is not possible. Is that still the case or is there a possibility now?
Perhaps try like this:
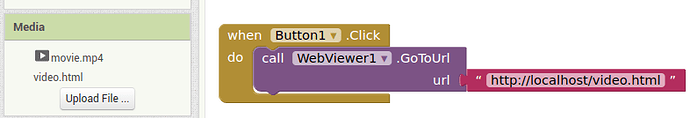
htmlVid.aia (303.2 KB)
<!DOCTYPE html>
<html>
<body>
<h1>The video</h1>
<video width="320" height="240" autoplay muted>
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</body>
</html>

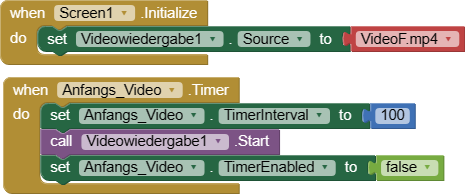
I don't think that's what I mean. I want the video to start automatically when the app starts, not by button. I used these blocks and the video starts when I open the app. What bothers me are the controls of the player when I touch the display, that shouldn't happen.
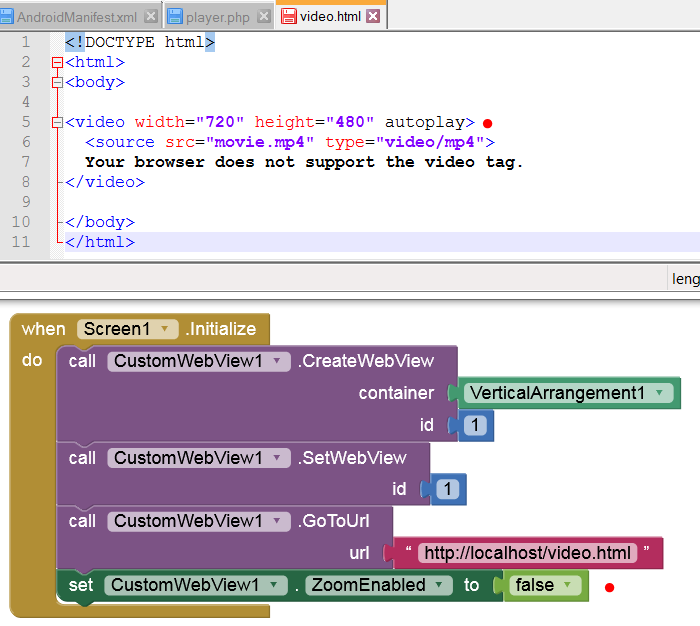
Then load the html file with Screen1.initialise
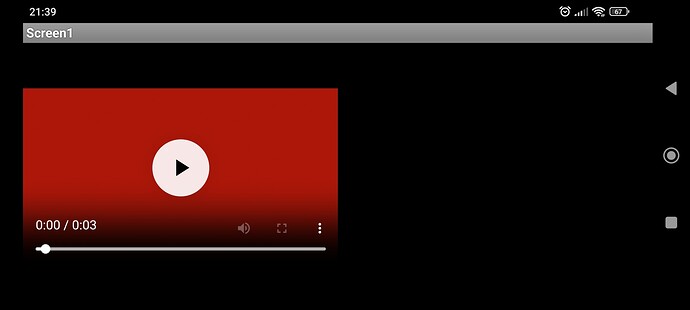
I did it this way and this is how it is then displayed, again with controls. i just need the video, just the picture without play or forward and backward.It doesn't start automatically either, I have to press play
It looks as though the controls are embedded in the video - have you tried playing it with a Windows Desktop video player?
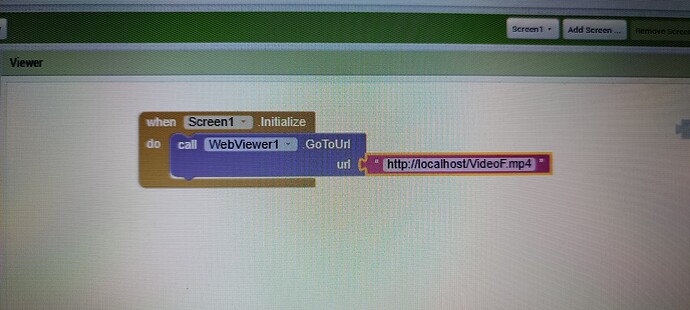
no, I have assembled and compiled the following blocks. App started and that was watching, a small video which I could start with play.
OK, that is different to your previous Blocks where you were playing the video with the video player, not the Web Viewer. With the Web Viewer, you will see controls by default. To avoid them, you need to code your own HTML page to your exact requirements.
Can you post the video file here for us to test?
You did not use the html file to display the video. This will autoplay AND NOT SHOW ANY CONTROLS
I can't post the video because it contains private pictures. It's not the video either, I can play it with the video playback and then it starts automatically. For me, it's all about the controls, they should go. I would like to do it like this, start the app, watch the video when the video is finished then swipe the video away and go to the menu or second screen.
Please try my example aia
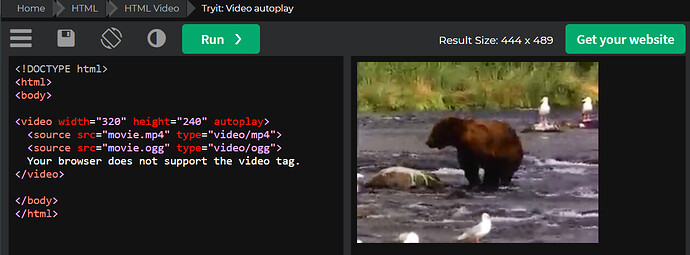
Ok, I've tested the .aia, it's a video of a bear without controls, fine. How does it work with the video .html, I have no experience of it at all
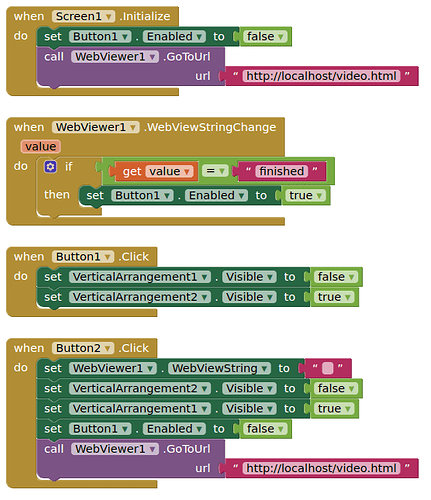
Here is a slightly upgraded version
htmlVidv2.aia (304.5 KB)
With this one, the video is played on screen initialise, then sets a button enabled when the video is finished. Pressing the button takes you to another arrangement.
Think of the html file as a container for the video, which also supplies instructions of how the video should be handled,e.g. setting the video size, and for it to autoplay. (muted is required in order for autoplay to work. The preload setting should load an image of the first frame)
I added some css in order to centre the video on the webviewer, and a small script to capture when the video has ended, and returning a message using the webviewstring.
The video file and the html file MUST be in the same location(folder) for this to work.
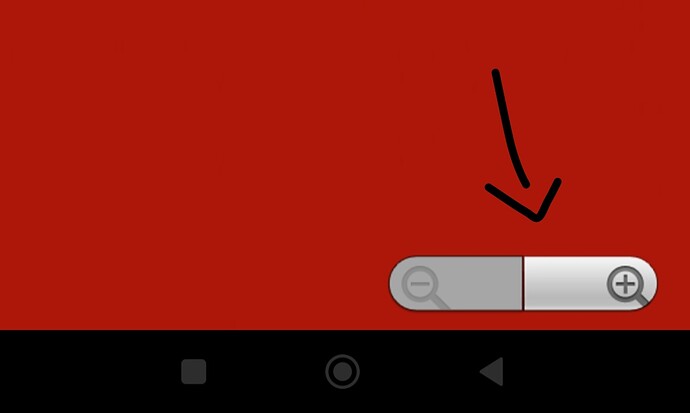
Hi, I managed to play my video. Now I have another question: when I start the app and the video is playing, when I touch the display, the control element comes back. A plus and minus like in the picture, where does that come from, from the web viewer from the app inventor or from the cell phone,how do I get rid of it?
This has nothing to do with Video control elements but with the WebViewer (itself).
Ok then you can't influence that? Is there no other way to play a video when the app is started without controls?
You must disable Zoom for that. (It's not removed automatically.)