Hey all just wanted to ask a small doubt i want to play a youtube video in my app so to give the credit should i provide the link and write that i have used this video and the credit for this video goes to the channel name
Yes you should.
Hello Oye
That will no doubt be required in some form but first and foremost you must acquire permission from the rightful owner of the video to use it in the way you wish. If they do allow you to do so, they may have a specific reference required to credit their work.
@Oye_Lucky should look at YouTube's Terms of Service. What he is required to do to stay within YouTube's policy varies depending on the video. He might not need any special permission or he might, depending on the video he uses.
If a video creator leaves the embed functionality enabled for a video, that person has agreed to allow other people to share that video on other mediums (including websites) without YouTube’s prior written permission according to YouTube’s Terms of Service.
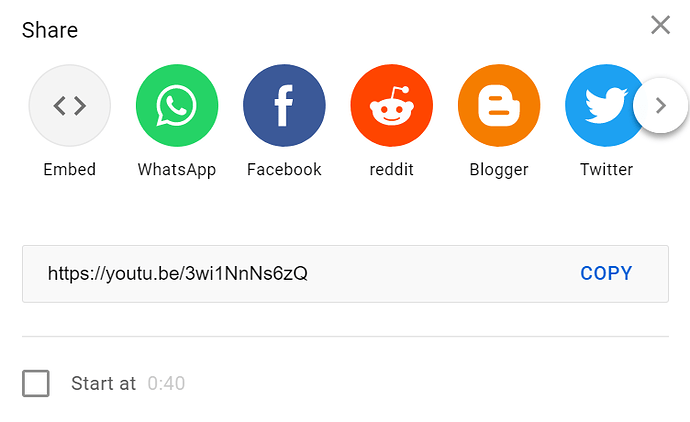
To sort which videos you can use, simply click a video’s Share button to see whether the embed functionality has been enabled...
Note that you are required to use the video using the YouTube service
https://www.youtube.com/static?gl=CA&template=terms
So you cannot download or playback the video using any other means.
It's simple enough to "embed" in an HTML page but it is not the video that is embedded, but a link to the YouTube video player.
Here is an example:
<!DOCTYPE html>
<!-- 30/07/2021 -->
<html lang="en-gb">
<head>
<title>JavaScript Tutorial for Beginners: Learn JavaScript in 1 Hour</title> <!-- TAB TITLE -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<iframe width="560" height="315" src="https://www.youtube.com/embed/W6NZfCO5SIk" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>
</html>
Note, if the video does not display or displays with a warning other than User zoom scale, it could be because YouTube specify an iFrame border - they are obsolete in HTML 5.