The ENTER Button, finally
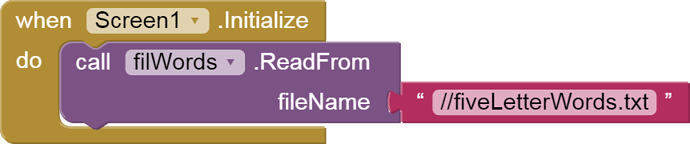
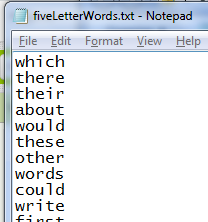
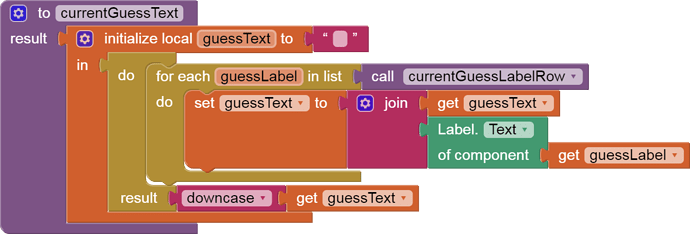
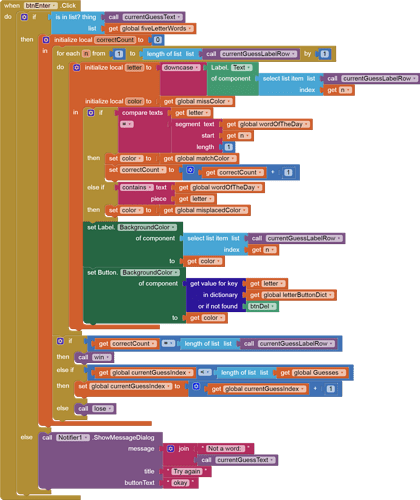
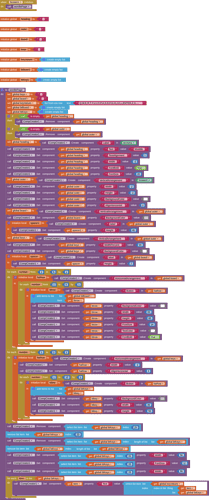
To help in the checking, we need a downcased version of the current guess to check against the word list. This game's rules require that each guess be a word, not just a cheat like aeiou. In this procedure, I pay the price for not having upshifted the word list when I loaded it. I downcase the guess before comparing it against the list of words.
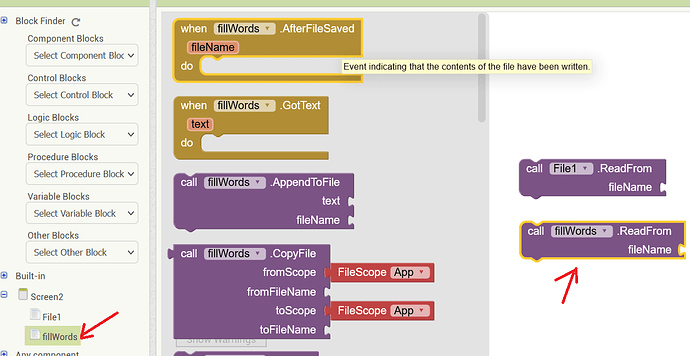
(To read these blocks, right click on them and Open Image in New Tab. Then click on (+) to zoom in on them.)
If the guess is not in the word list, Notify them without penalty.
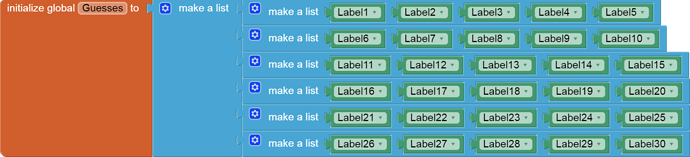
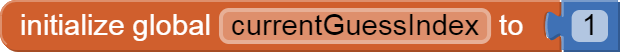
A local variable correctCount (initially 0) helps keep track of how many correct letters are in place, for deciding if the player made a winning guess.
It is time to loop through the letters of the guess, by index n. We need the index to help us match corresponding positions in the the word of the day and in the current guess.
We extract the current guess letter at index n.
We also keep a local color variable, to hold the current letter match result color, initially mismatch grey.
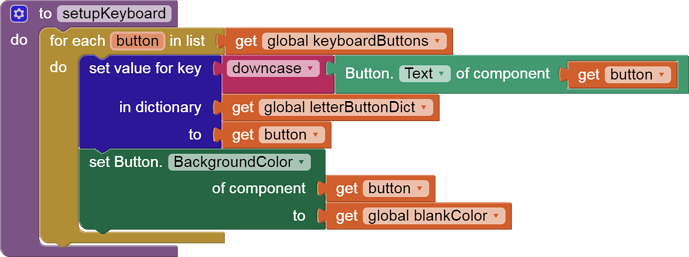
Again, I pay the price for not having made my word list the same case as my keyboard letters. The Labels are Upper Case and my word is lower case, so I downshift the current guess letter.
Time to compare the guess letter against the corresponding position in the word of the day, using the text segment block and the text compare block.
If we got a match, pick green for a good match and save it for later, and increment our match counter.
Otherwise, we have to check if the chosen letter appears elsewhere in the word of the day.
We use a text contains test, and if it is found, we set our color to yellow.
At this point, we have our color variable ready to drop into the Background Color of our Label and the keyboard Button for this letter. The Label is at index n, and we have to go through the dictionary we loaded at setup time to get to the keyboard Button for that letter.
At the end of the loop, we check our match count.
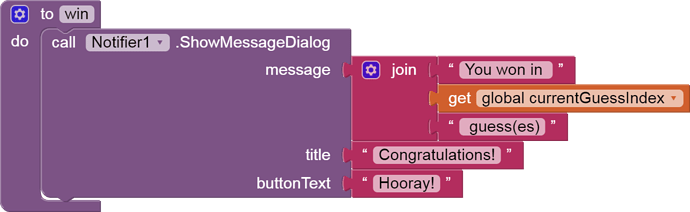
If all 5 match, we call procedure win to announce our win.
Otherwise, we check if have more guesses available, and increment the guess index.
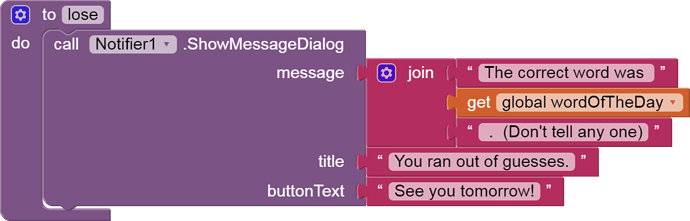
If we reached our guess limit, call procedure lose to rub it in.
As a reward for following this far, here is the source code:
wordull.aia (30.6 KB)
Feel free to add whatever enhancements you like to it.






































 HENCE - SPILT
HENCE - SPILT SIXTY - PETAL
SIXTY - PETAL