How can I set the Canvas size, hight and width, so I could show text within these boundaries?
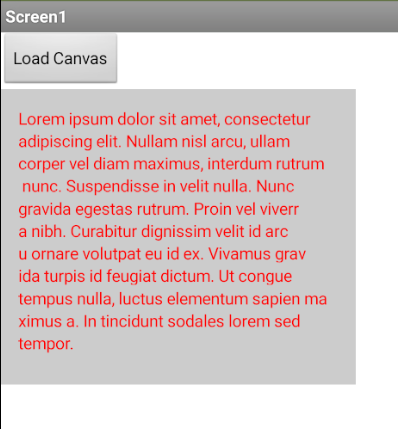
I want to write a text paragraph within the Canvas boundaries.
Thank you.
The best I could think of is creating a sprite and then screenshot the text you want onto the sprite, or have a notifier show text when a button is pressed or a screen is loaded or something equivalent.

Much easier to say than do  This requires significant text manipulation and assessment of other factors such as paragraph length, font size, canvas size, line height, line length. The drawText function has no formatting or line wrapping features, therefore you need to break up your paragraph into lines and draw each line separately.
This requires significant text manipulation and assessment of other factors such as paragraph length, font size, canvas size, line height, line length. The drawText function has no formatting or line wrapping features, therefore you need to break up your paragraph into lines and draw each line separately.
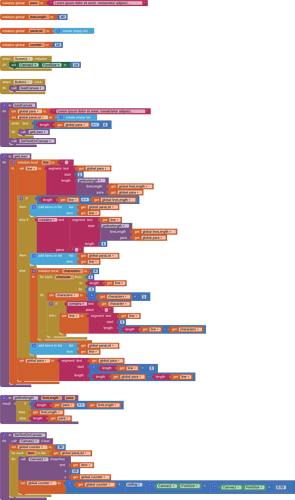
In the example below, I have handled the width of lines to display a paragraph to give you an idea of what is needed, but to deal with this requirement programmatically you will need to consider and handle all the variables to make the text fit
paraInCanvas.aia (5.2 KB)
It may be easier to do something with a label, then grab an image of the label using an extension, then set the image to a sprite ?
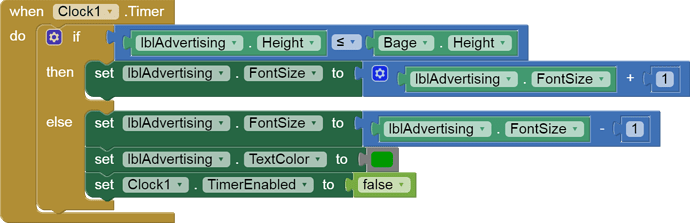
Я для цього використовую мітку з фіксованою шириною та автоматичною висотою. Починаю з мінімального розміру символів. Потім у програмі послідовно збільшую розмір символів і контролюю висоту мітки. Коли висота перевищує максимально допустиму, роблю один крок назад. Для того, щоб це налаштування залишалось непомітним, спочатку колір символів встановлюю однаковим з кольором фону.
Sorry, I relied on automatical translation. I shall try to take another way 
The height monitoring technique from @MikMosKyiv is new to me, and sounds like it would be able to handle variable width fonts better than strict monospace character counting.
It might need a Clock to be able to detect the Label Height changes resulting from the growing text lengths.
This topic is about the canvas....
A Canvas alone lacks facilities to detect text overflow, aside from maybe testing pixel colors near the edge to "read" the Canvas. Using a Label to detect text overflow is a crutch to work around the problem.
OK good, then how do you get it into the canvas?
I never used canvas to show only text and don't now the answer.
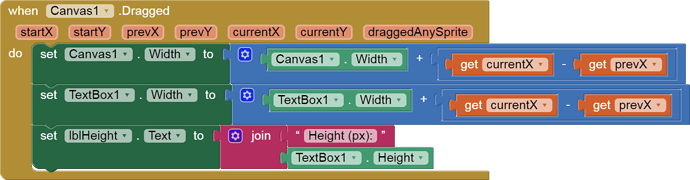
I have yet to code this, as it is finicky, but the multiline text box has wrap capability, so it should be possible to detect wrap events by dribbling words into a text box one at a time until it wraps (increasing its height) to give us the places where we can optimally break lines in the original text.
Drawing the lines onto a Canvas is basically the same as in @TimAI2's solution.
Here is a video proving the wrap capability in response to dynamic width changes:
P.S. The Designer does not do this, only runtime.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.