WHAT'S A TWEEN
A tween (from in-between) is a concept that allows you to change the values of the properties of an object in a smooth way. You just tell it which properties you want to change, which final values should they have when the tween finishes running, and how long should this take, and the tweening engine will take care of finding the intermediate values from the starting to the ending point. (from tween.js user guide | tween.js)
BLOCKS
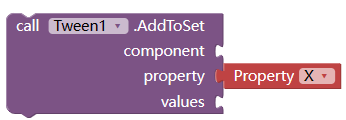
Add a animator to a set.

this can be used to add animator on same component with defferent properties, or same properties of defferent componnet, event can use to tween color(backgroundColor, textColor)
| param | type | description |
|---|---|---|
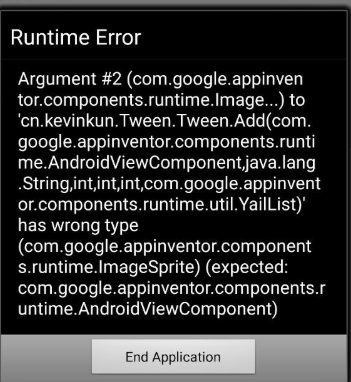
| component | visible component | NOT working with ImageSprites or Balls |
| property | string | including but not limited to X, Y, TranslationX, TranslationY, ScaleX, ScaleY, RotationX, RotationY, RotationZ, BackgroundColor, TextColor, only if the property value is a number |
| values | list | if length is 1, that means from this property's current value to this number. if length >= 2, that means, from 1st number to 2nd, to 3rd |
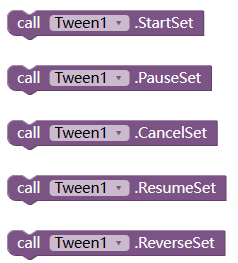
Start/Pause/Cancel/Resume/Reverse set

Animation End event

ScreenDensity
![]()
usefull when you tween the x/y/translationX/translationY
Properties

| name | type | desc |
|---|---|---|
| Duration | int | how long the animation last, in millis, default 500 |
| Interpolator | int | animation type. :1.AccelerateDecelerate, 2.Accelerate,3.Decelerate,4.Bounce, 5.Linear, 6.AnticipateOvershoot, 7.Anticipate, 8.Overshoot |
| IsTogether | boolean | true for play together, false for play one by one. |
| RepeatCount | int | number to repeat the animation. -1 for infinity |
| RepeatMode | int | 1 for restart, 2 for reverse |
| StartDelay | int | how many millis to delay the animation |
DOWNLOAD LINK:
AIX: