OUR GOAL
To make a puzzle game with animation, no need the canvas component.
SIMPLE UI
1. UI design
in designer view,
add a button, rename to 'btnReset',
add a vertical arrangement, set width and height to fill parent.
import three extensions:
OverlapView by VSATISH13. with this, we can make components overlying each other, and position it whereever you want.
CompCreator by me. with this, we can create all buttons dynamicly.
Tween by me. with this, we can make the buttons move to it's destination smoothly.
2. generate buttons dynamicly
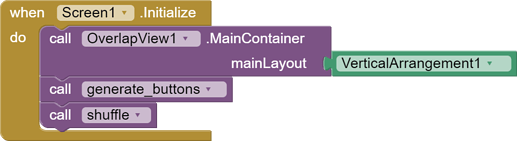
when the Screen initialized, we set the VerticalArrange as the mainLayout for later to add components.
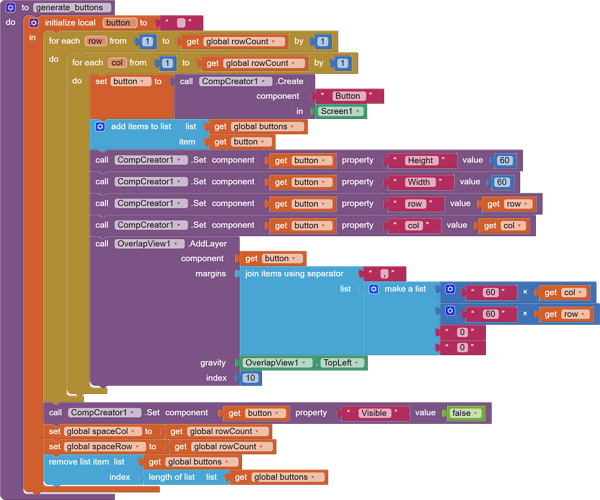
generate the buttons and add to the mainLayout:
![]()
in this part, we create 16 buttons, set each one's height, width, add it to mainlayout with different margins(left and top). add the button to a list 'buttons'.
and also give each button 2 custum properties (row, col), thus the button will always know it's position (later we will update these row/col to make it always match buttons real position).
set the spaceCol and spaceRow as the last one.
Since we only need 15 buttons, we hide the last one and remove it from the buttons list.
here i used the button for demostrtion, you can use image as you wish.
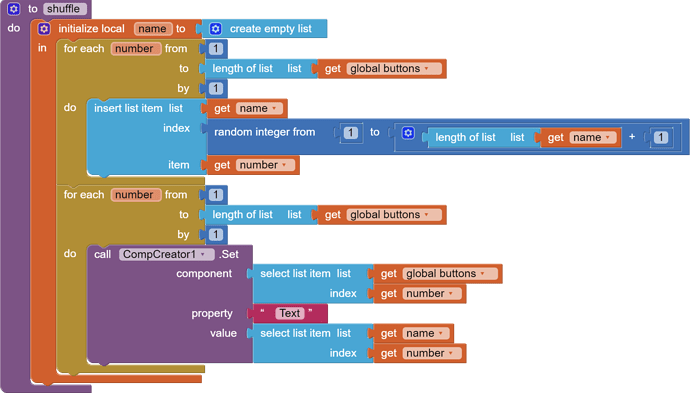
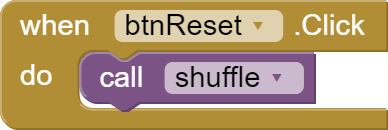
3. shuffle buttons

give each button a different number from 1 to 15.
4. click and move button
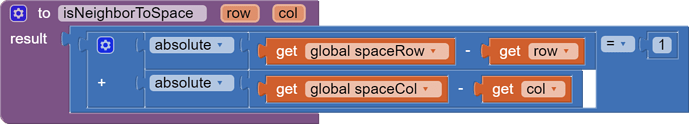
first get the col and row of the button, and determine if it's neighbour of the space, since only the neighbour of the space can react our click event.
when their row difference + col difference is 1, means they are neighbour to each other.
if they are neighbours, set the button's destination (X and Y properties) to the space's position, and let it start tweening.
Update the new spaceRow/spaceCol and the button's custom properties(col and row).
why we need to times 3 in the x/y properties?
because the tween extension and the app inventor is using different unit for demensions, 3 is the density of my phone. Here I hard coded it as 3, you should use TaifunTools to get the density of your phone.
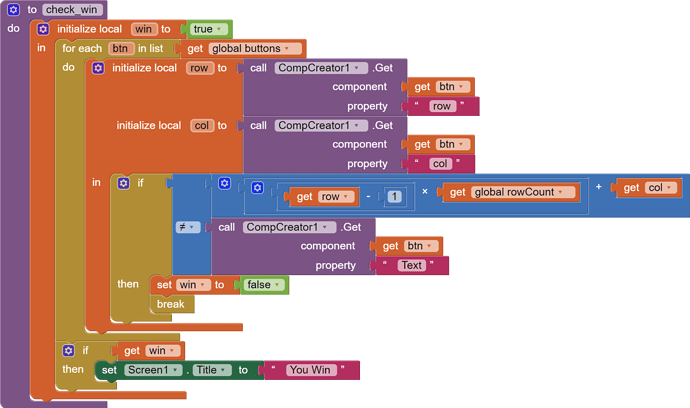
5. chech win or not
for each button in the buttons list, if the button's col and row match's it's text, means the puzzle is solved.
BUG
if you follow this tutorial, and you will find sometimes the puzzle can not be solved at last, that's because there is one bug in the shuffle function. I know how to fix it, but I will leave it to you. 
If you are interesting, you can bring up your solutions here.
AIA
Puzzle (1).aia (93.9 KB)
Have fun and stay safe.