
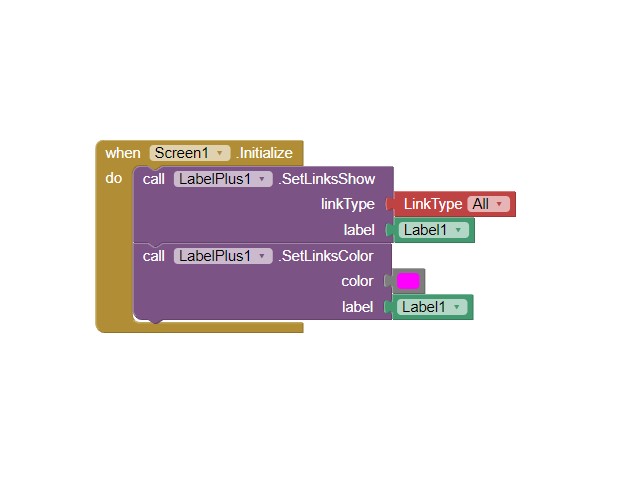
It works very well with just that!
I only left the color on the link words
Yes, this is a simple color change. If you want something more advanced, you need to use the block Ramon pointed out. Only there you have to manually indicate each word for decoration.
![]() Ramona is my aunt...I am Ramón
Ramona is my aunt...I am Ramón
Sorry, I corrected it ![]()
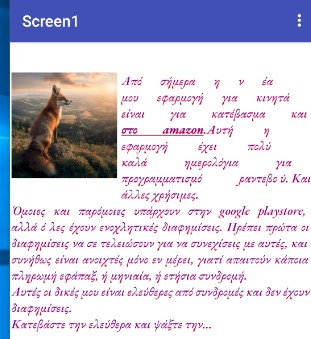
In the large text I had on the label I also put an image, but the text disappeared and only the image appears.
What should I do here to display together with the text and the image at the top, above the text?
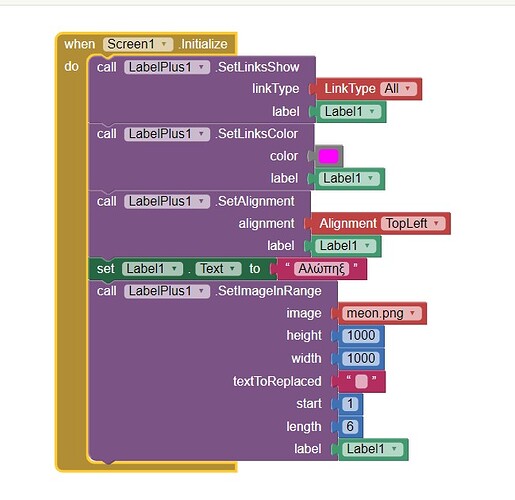
Text from 1 to 6 is replaced by an image.
Do I need to put something specific in there for the image with the dimensions I choose to appear with all the text?
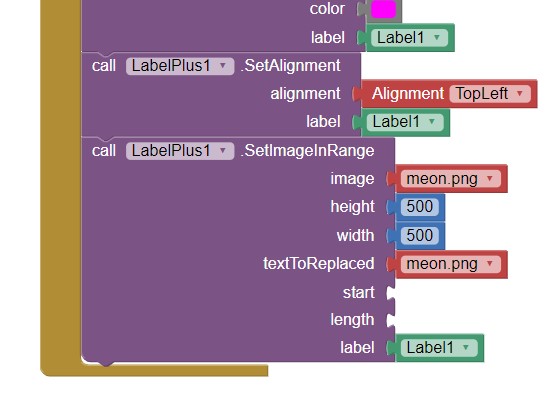
The image will replace the text. Therefore, in the text, where you want an image, put a tag, e.g. "image1". Then use the SetImageInRange block and set the textToReplaced parameter to "image1".
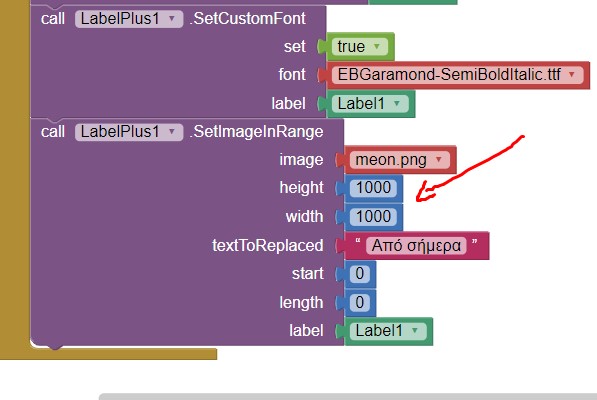
What do I put in the blanks here?
Is the rest correct?



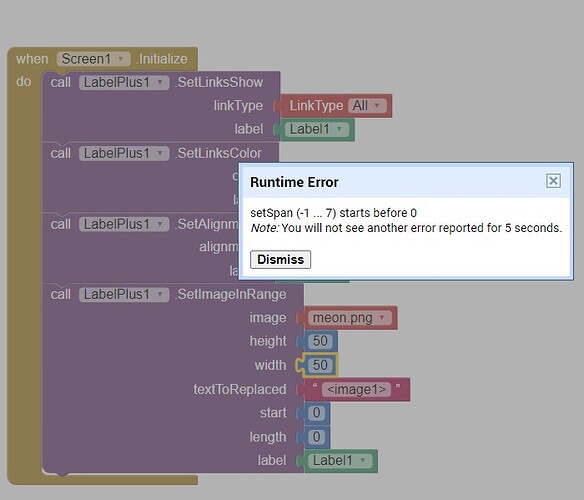
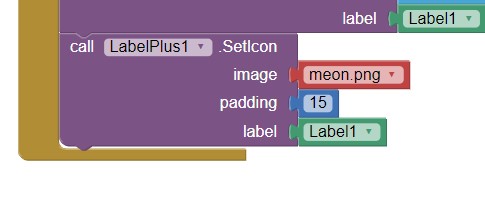
With this it shows the image in a fixed size, if I want to put it in other dimensions, I haven't found how yet
The word <image1> must be in your label text.
This function is more suitable for small images, icons, embedded in the text. If you need a large image and text underneath it, use the Image component and place a label underneath it.

Perfect, it shows it all over again after I put the first word of the text, but why does it show it twice?
Sorry, now it only shows it once, I put a new Latin word at the beginning, it replaced that and it shows it big once at the top.
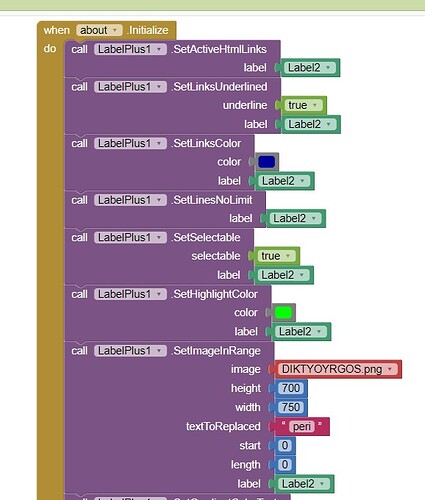
I have been looking through the whole extension step by step and I find it to be very great. Except that not all fields apply.
But it's still a great extension that can be very useful
I also changed the font, which I also think is great, if there is an option to change the font only on selected parts of the text, that would be better
This is also possible with the appropriate block, which is described in the documentation.
I am excited by the extension
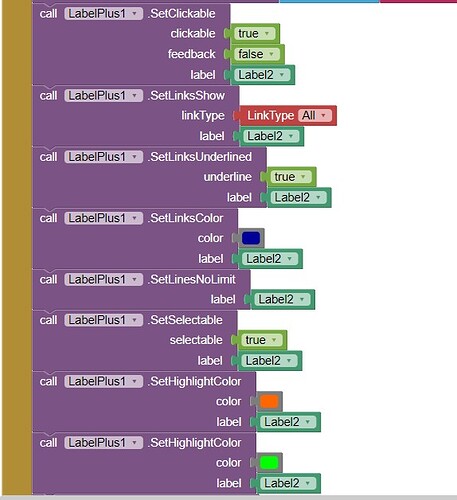
Yes, I think Selectable or Clicable can break links. If you have clickable links in your label, why make the entire label clickable? You need to rethink the use of blocks. The extension is not resistant to accidental block stacking. Not all methods work together, some exclude others.
One? Maybe try removing the SetSelectable block?
Known issue on Android: