National Parks ... display Markers, calculate distances to Markers and determine closest Marker using the MIT Map Component
National Parks ... display Markers, calculate distances to Markers and determine closest Marker using the MIT Map Component

The Tutorial
This tutorial demonstrates how to use the MIT Map component to display a large number of run time location Markers, calculate the distance from the Android device to all the displayed locations and display that information. A bubble sort creates a list of locations in ascending distance from the device. The first item in the calculated and sorted List is the straight-line distance to the closest Marker and location. National Parks was designed on a Tablet. It should display properly on most cell phones. The coding requires use of Responsive Sizing and must be run on a real device.
Provide csv table file of the information required To display a lot of Markers,. The csv, called Destinations.csv in the example National Park app, is stored in the Media. A File control retrieves the csv file stored in Media. The csv information is used to create several Lists. The Lists are manipulated to display the information you want on the OpenStreetMap map tile screen and Marker bubbles.
The App
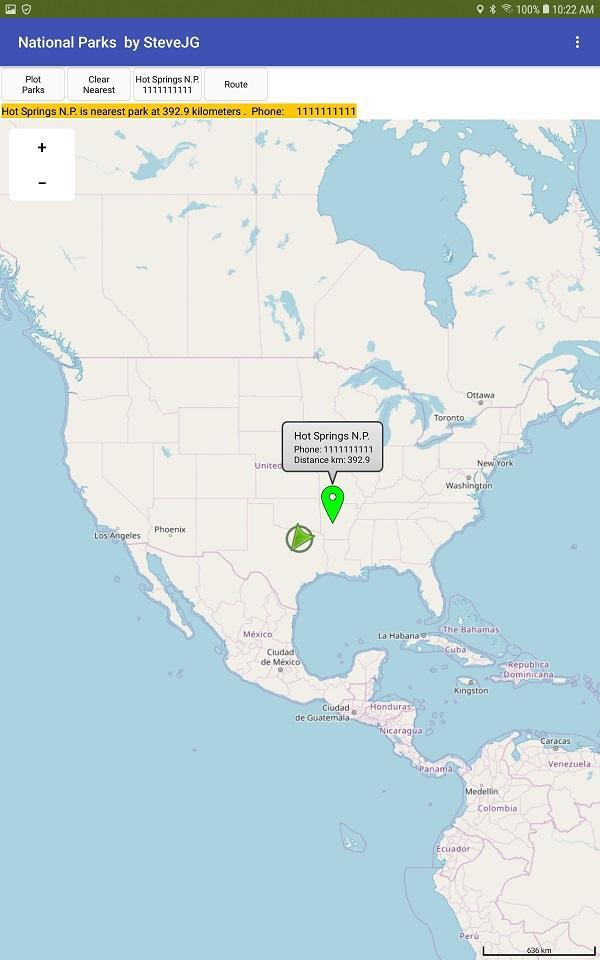
National Parks plots a location Marker for many of the National Parks in the USA on a map. The app determines which park is nearest to your device's present location by calculating the straight-line Great Circle distance to all of the park locations in kilometers. The distance from your location for each location and other information are displayed for each in a Marker bubble. The location of the park that is closest to you is determined by sorting a list of distances each marker is from the device.
Start the app by pressing Plot Parks . Wait a few seconds until the GPS receiver can get a satellite fix and display a map. All the Markers display in red except the nearest destination Marker which displays in green. Specific information about the nearest park displays in the orange label. Press on any Marker to show a bubble with information about that location.

Press Clear Nearest to show only the nearest destination if you want to avoid the clutter. This feature may be useful in any app you derive from the example to reduce marker clutter.
A method of calling a phone associated with the nearest location is coded for you. The tutorial shows how to get the phone number from the csv to make the call. You can actually make the call from a phone and with some Android versions, use Skype.
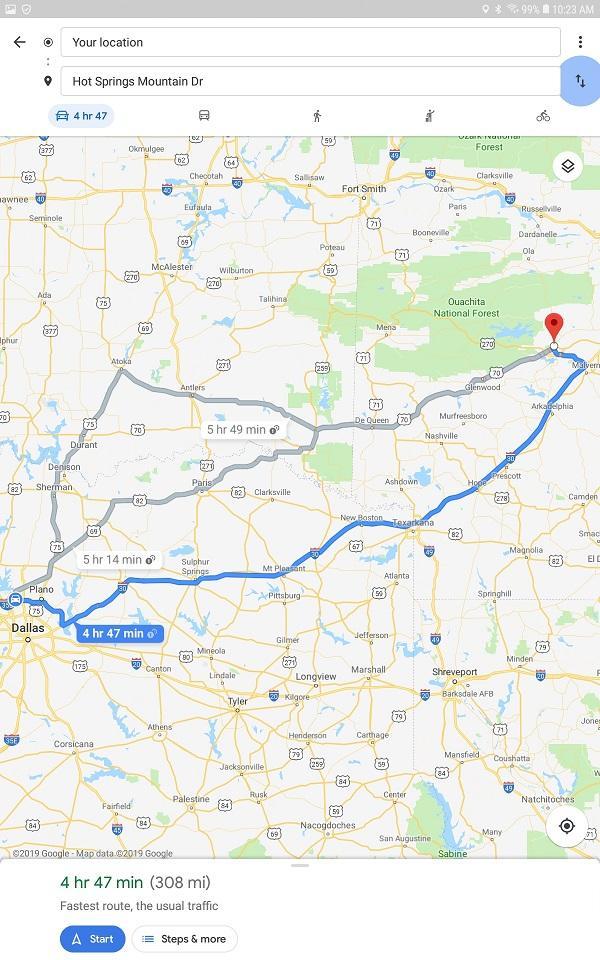
Do you need a Route to the destination? The code in the Route button uses intents to call Google's Navigate (if you have the Navigate app loaded on your device). Here is how you use intents: Google Maps Intents for Android | Maps URLs | Google Developers Use the soft return key on your device to return to the main app from Google Navigate . Returning to the app might require several key presses.

CSV Table File
The app is driven by a csv file (see below), that contains a 'fake' telephone number as a place holder and the name of the park in the Destinations.csv. The csv is stored in Media, loaded using the File component and converted to a List. The National Park list is used to create a list of the distance from the user to the park for each destination the app 'knows.' The destination list is sorted using a bubble sort to determine the park location closest to the user.
The csv scheme in the example is destination,,latitude,longitude . Provide whatever information you want. Modify the example to your purposes. Make appropriate changes in the Block code to retrieve what you need from your custom csv table. If you change the format of the table, revise and provide appropriate code to parse your custom table.
How to create your csv table of destination location information needed for the Markers manually.
There are various ways to create a csv table file. The file can be created with a text editor. For example, with Notepad, create your csv to look like the following example to provide destination,,latitude,longitude :
Shenandoah N.P.,1111111111,35.7647,-82.2653\nYosemite N.P.,1111111111,37.8651,-119.5383\nSequoi N.P.,1111111111,36.4864,-110.5885 ....
The escape character (\n) allows this string to create a csv table. The above string is a csv table for three destinations. Create your entire table this way for a few destinations. Save your file in UTF-8 format and then save the table to Media in the Designer.
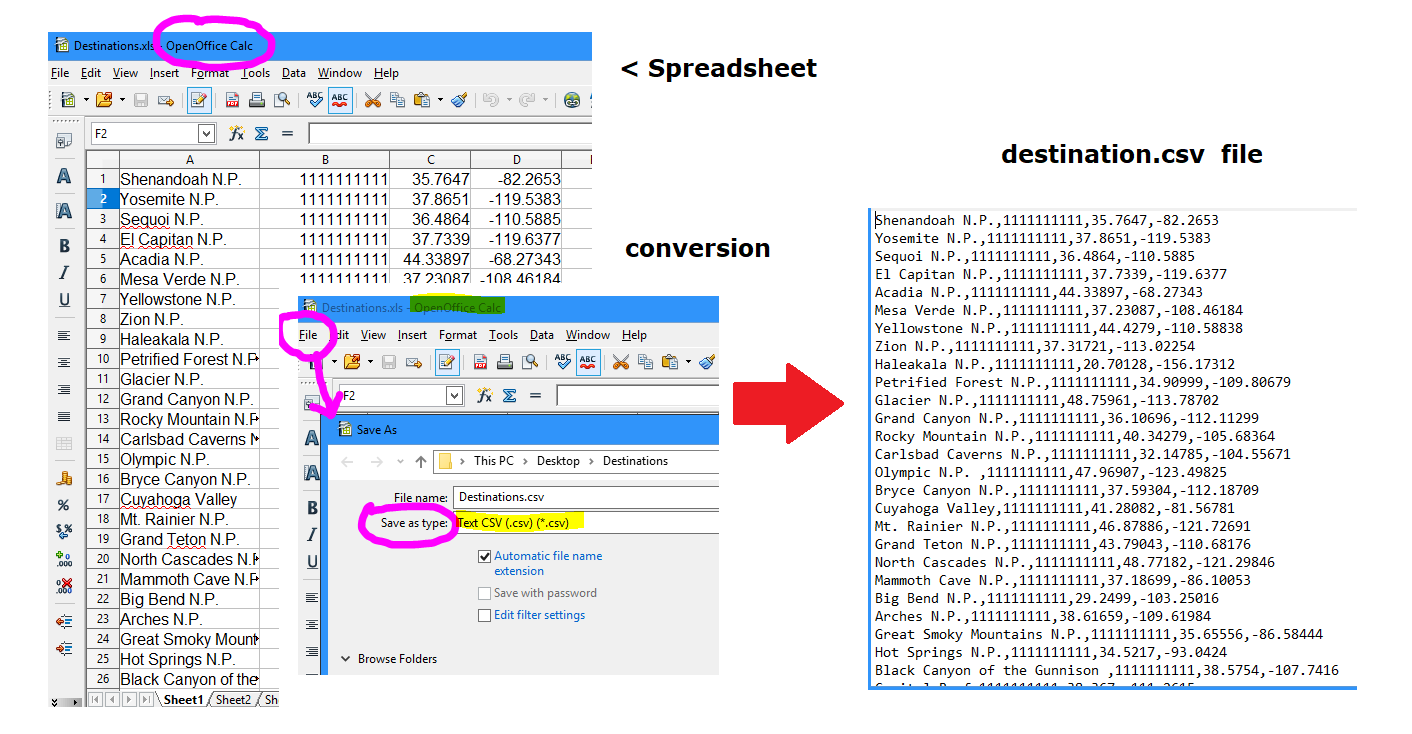
How to create your csv table using a spreadsheet on your PC using an Open Office Calc spreadsheet.
Create and save a spreadsheet that looks like the above image. Use the spreadsheet to create a csv table as shown. Save your csv table file to Media.

Additional Advice
The app 'loads' the csv table data File (Destinations.csv) each time the app is run. This works well to display a moderate amount of run time Markers. Load the table into a TinyDB on first run if you intend to display several thousand destinations. I am aware of one App Inventor developer that displays about 7,000 but do not know how that impacts performance. I expect he is at the upper limit of Markers possible. I do not show how to use a TinyDB to do that in the example. Alternatively, the csv can be stored in a CloudDB, FirebaseDB, Google sheet etc. and downloaded to the TinyDB on first run of your app. How you do download is up to you. The csv table is stored in Media in this example. The csv table could be stored on an online database or internally in a TinyDB. Provide your method to download the csv table on program start using the Screen1.Initialize event handler Block.
The app MUST run in a device, not the emulator. The app uses the LocationSensor component. The device must be connected to the Internet using WIFI or network to get the map tiles. An emulator does not have a GPS receiver.
Potential Problems :
When the OpenStreetMap server is busy, it may take 30 seconds or more to render an image on some devices. Rapidity of display may also be partially dependent on the user's network or WIFI connection speed and device cpu processor. What renders very quickly on my tablet with a fast cpu renders slowly on a small cell phones.
Detailed Tutorial
Sorry, there is none. To learn more about how you can effectively use the MIT Map Component, search the Forum for MIT Map to find additional example Blocks, some aia files and advice.
I hope developers find this useful.
The latest version of App Inventor 'broke' the original aia. This repost corrects the aia. posted in February 2019 on the old App Inventor Google Forum.
NationalParks3a.aia (17.0 KB)
**edit 7/25, 2022: The latest version of Companion 2.63 or the nb189a release on June 19, 2022 broke the code again.  The aia has been fixed.
The aia has been fixed.  Please use the NationalParks3a aia link.
Please use the NationalParks3a aia link.
Regards,
Steve