hello, so i am a beginner at mit app inventor and i am finding a difficulty in creating a sign in screen for users ْ( ps: i create usernames and passwords for users and send them to users ) using firebase
Start here:
thankyou, i will try it and send you back
i want the log in button only what should i do to connect it to fire base?
Do you want to sign in with a firebase authenticated user, or with a username and password of your own?
Show your relevant blocks so far.
let me give you an example
''i created an educative app , person A sent me the subscription money for a month + his email, and i gave him his password and usename so he can login to the app .Now, A's subscription has ended and i need to delete his username and password so he can not login again ''
how can i make a login page and connect it to firebase like that
let me give you an example
''i created an educative app , person A sent me the subscription money for a month + his email, and i gave him his password and usename so he can login to the app .Now, A's subscription has ended and i need to delete his username and password so he can not login again ''
how can i make a login page like that with blocks and connect it to firebase
If you know how to use firebase auth then you can use this extension:
This is still the burning question...![]()
Yes, but you have not provided any idea about your workflow to do this.
I note that you have also asked a similar question on the Kodular and Niotron communities, for which you have received answers, but changing requirements each time: e.g. on Niotron you asked about using Firestore ?
Please answer these questions:
- How will your user request a subscription?
- How do you intend to enter their login information to Firebase?
- How will your user then get their login information?
- What plan do you have in your app for when the subscription period ends?
- How far have you got with your app so far? Perhpas show your relevant blocks ?
- by contacting me in my fb page
- manually, typing their email and password
- by a message to their fb
- delete their email and password
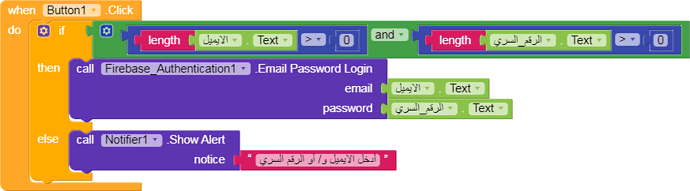
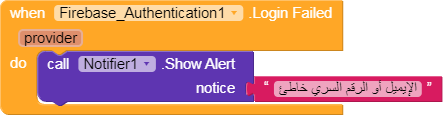
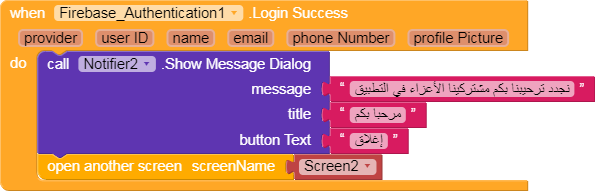
- i created some blocks in kodular and worked in my phone , here are the blocks:


being put to test, the app worked in some phones and failed in some other ( showing unable to parse package) then i moved it to niotron but the login successful and failed blocks were not available.
Looks like you are going to need some security around your logins. You might consider this, it is advanced but mostly does what you want (you will need to remove the register/sign up part):
i will try it thankyou