WebViewExtra 
An extension for AI2 that extends the features of the native webviewer.
The extension, by default, will provide the following features:
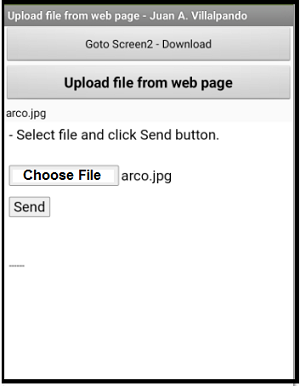
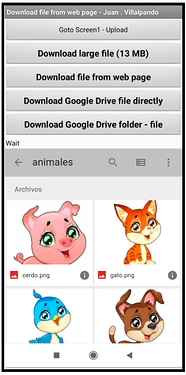
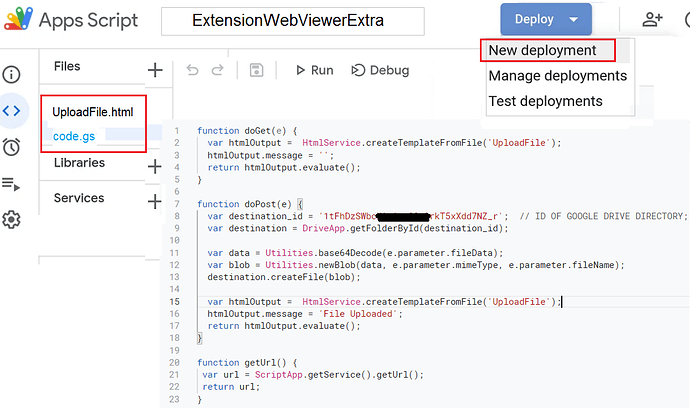
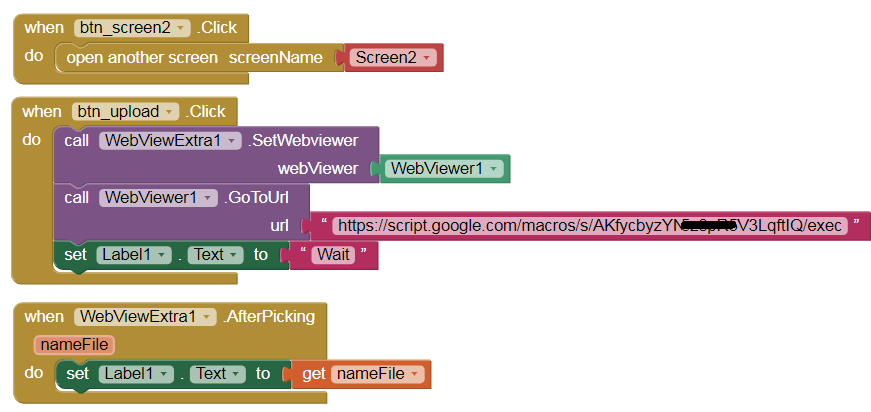
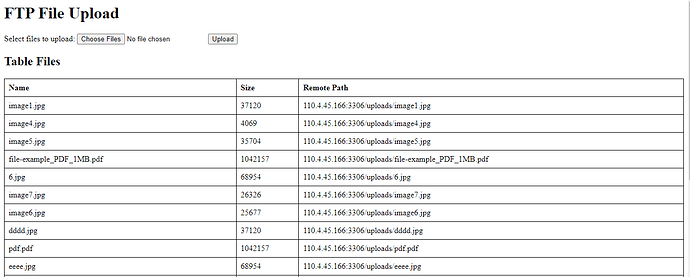
- allow for uploading of files from within a webviewer. (Developers will need to provide suitable html solutions...)
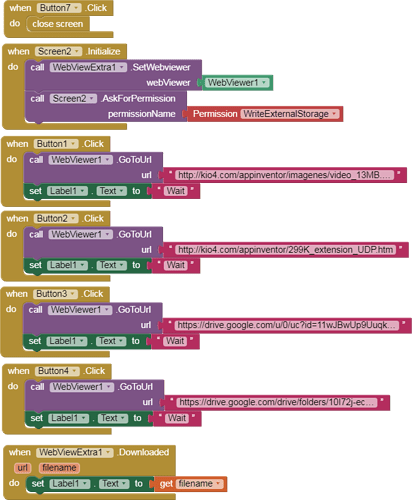
- allow for downloading of files from within a webviewer, even from Google Drive shared folders! Files are saved to the Download directory in Shared storage.
- sets READ and WRITE and MEDIA permissions in the app / aia project, enabling the setting of Legacy as a default filescope for storage of files in Shared directories. This is useful for providing access to files in the ASD (which would need to be copied to a shared directory location for uploading).
- allow for file access from the webviewer.
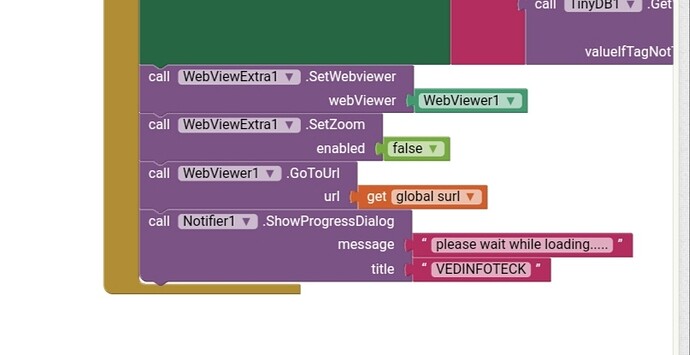
- turns zoom on and off in the webviewer.
- allow for the use of localStorage and sessionStorage in html/javascript in a webviewer.
- modifies the userAgent of the webviewer, removing the
; wv, which then enables (for example) Google 0Auth activities, such as authorising web apps with a user's google account. - provides choice of download path, the ASD or the Download directory (default)
- provides choice of upload path, the ASD or Shared Directories (default). You will require a file component.
- allows for downloading of files from blob urls
DETAILS
- Latest Version: 1.8 release.
- Tested: This has been tested, companion and compiled, on App Inventor 2 using Android 7, 9, 10 and 13 & 14 devices, companion 2.72. It may work on other derivatives....e.g. Kodular/Niotron/etc.
- Released: 10 Feb 2023.
- Last Updated: 01 September 2024.
- Built: Using the Rush Extension Builder by @shreyash.
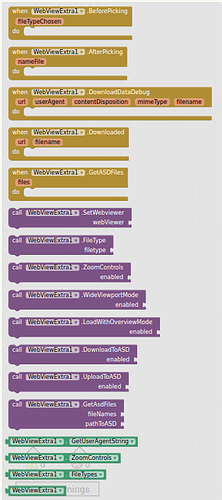
BLOCKS
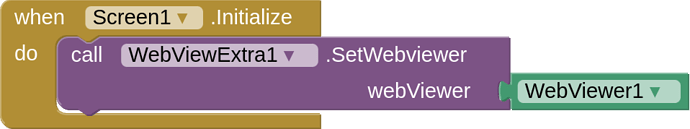
- Supply the SetWebviewer block with the component block from a webviewer component.
- In the FileType block, provide a filetype filter in mimetype format. The default is "/" (all files). A list of mimetypes is provided in the FileTypes property block. This is intended for uploading files selection.
- Set ZoomControls block to true or false.
- The event blocks should be self-explanatory...
1.2release Update
It seems that simply removing ; wv from the default useragentstring is now not enough, and we also need to remove Version/4.0 and Mobile . Also, not all android devices present the same webview useragentString, e.g. Samsung, Asus, Redmi, Motorola..., therefore it may be necessary to modify the useragent presented in those webview, hence the provision of the get and set useragent blocks. A useful link for native browser user agents: Device Atlas. See below from posts 24 - 45 for the workthrough following reports from @TxSolve .
1.3 release update
- added the three new media permissions (image/audio/video)
- tidied up zoom controls to one method (although it seems it does not work on all devices?)
1.4 release update
- added function to set/unset Viewport mode
- added function to set/unset Overview mode
1.5 release update
- added Transparent Background property (designer only)
1.6 release update
- added option to download to either the ASD or Download directory. By default uses the Download directory
1.7 release update
- added option to upload from either the ASD or Shared directories. By default uses the Shared Directories. You will require a File component to use the helper blocks. See HERE for more details.
1.71 release update
- (hopefully) provided a fix for Broadcast receiver issues with API 34 / Android 14
1.8 release update
- allows for download of files from blob urls
EXTENSION
MORE INFORMATION
CREDITS
I have @JuanAntonio to thank for creating the basis of this extension, and for additional code, suggestions, bug fixing and testing. It would not have happened without him!
@vknow360 and Luke Gackle for their open sourced extensions on the same subject.
All the Questioners and Answerers on StackOverflow, and howto/tutorial/guide providers on the internet
@Kevinkun for transparent background code
@Kumaraswamy & @ewpatton for listpicker upload from ASD functionality
& thanks @JimP for production testing the API34 updates
.
.
Enjoy ![]() , and all feedback and comments welcome.
, and all feedback and comments welcome.
Available for use in any MIT AppInventor projects or competitions
#####################################################################
This work by Juan Antonio Villalpando & TIMAI2 & Kevinkun is licensed under a
Creative Commons Attribution-ShareAlike 4.0 Unported License with attribution.
Please use name = Juan Antonio Villalpando & TIMAI2 & Kevinkun and link to this source page when giving credit.
#####################################################################